- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
这是我们的第六课 终极古腾堡编辑学习课程. 如果你想获得完整的教育计划-点击链接并订阅课程.
现在有很多关于WordPress古腾堡编辑器的炒作. 有些人喜欢它,有些人不喜欢,有些人强调它的优点,有些人强调缺点. 实际上, 在网络上没有一个完美的页面构建器, 它们都有缺点, 当然, 古腾堡也有.
另一方面,它也有很多优点. 然而, 不管怎样, Gutenberg现在是一个默认的应用程序,每个WordPress用户都应该尝试处理它. 所以让我们一步一步地通过古登堡WordPress编辑器, 找出所有必要的细节. 古登堡编辑器现在是一个默认的应用程序,每个WordPress用户都应该尝试处理它.
查看我们关于古腾堡的博文 WordPress 5.0.
新的WordPress编辑器和经典的有什么区别?
 首先我要提到的是,古腾堡是一个页面生成器,而经典编辑器不是. 页面构建器是一个应用程序,从字面上看,它可以帮助网站创建者构建页面. 这意味着你在编辑器屏幕上看到的图片和访问者看到的是一样的. 开发人员不需要在管理员屏幕和页面视图之间切换,就能理解结果会是什么样子——他只需要在他的工作领域中清楚地看到一切,并且可以理解. 这充分减少了网站创建者花在润色细节上的时间和精力.
首先我要提到的是,古腾堡是一个页面生成器,而经典编辑器不是. 页面构建器是一个应用程序,从字面上看,它可以帮助网站创建者构建页面. 这意味着你在编辑器屏幕上看到的图片和访问者看到的是一样的. 开发人员不需要在管理员屏幕和页面视图之间切换,就能理解结果会是什么样子——他只需要在他的工作领域中清楚地看到一切,并且可以理解. 这充分减少了网站创建者花在润色细节上的时间和精力.  然而,让我们来看看其他细节:
然而,让我们来看看其他细节:
- 闭塞系统. 在Gutenberg Editor的帮助下创建的所有页面或帖子都是块组合的. 你可以以任何方式移动它们,并创建任何你需要的布局. 所有这些——无需编写任何代码——只需用指针拖放它们.
- 粘性上菜单. 那真是太方便了! 每个尝试在Classic Editor中创建页面或帖子的人都知道,要将整个页面向上滚动以发布或更新它是多么烦人. 现在,当你填充页面时,菜单会跟着你,你可以在决定更新内容后的同一秒更新内容. 这是一个巨大的优势.
- 块导航. 它是上方菜单左上角的一个列表形状的按钮. 这个伟大的特性允许您查看使用了哪些块以及使用的顺序. 它还为网站创建者提供了直接和快速访问每个区块的机会. 这样快速简单的导航,充分减少了网站创建的时间.
- 灵活的工作场所. 在古腾堡编辑器中有三种工作模式和一大堆其他设置,它们不会影响内容, 但只有编辑器本身对用户的便利性. 所有的侧边栏和其他工具都可以从工作字段中移除——您可以根据自己的喜好和需要对其进行定制.
古登堡WordPress页面生成器的优点和缺点
| 优点 | 缺点 |
| 拖放页面创建系统 | 所有的页面元素(如段落、标题、图片等).)必须在单独的块中添加 |
| 简单添加多媒体内容 | 残疾人无法完全进入 |
| 浮动工具栏 | 可能与您的主题或插件不兼容 |
| 简单的导航 | 学习如何使用它可能很难 |
| 灵活的界面外观 | 复杂的接口 |
开始使用古腾堡编辑器
对于那些没有尝试过的人来说,研究经典版和古腾堡版之间的差异可能会有点无聊. 所以,让我们继续学习实用技巧,并开始一个真正的WordPress古腾堡教程.如何创建一个页面或帖子?
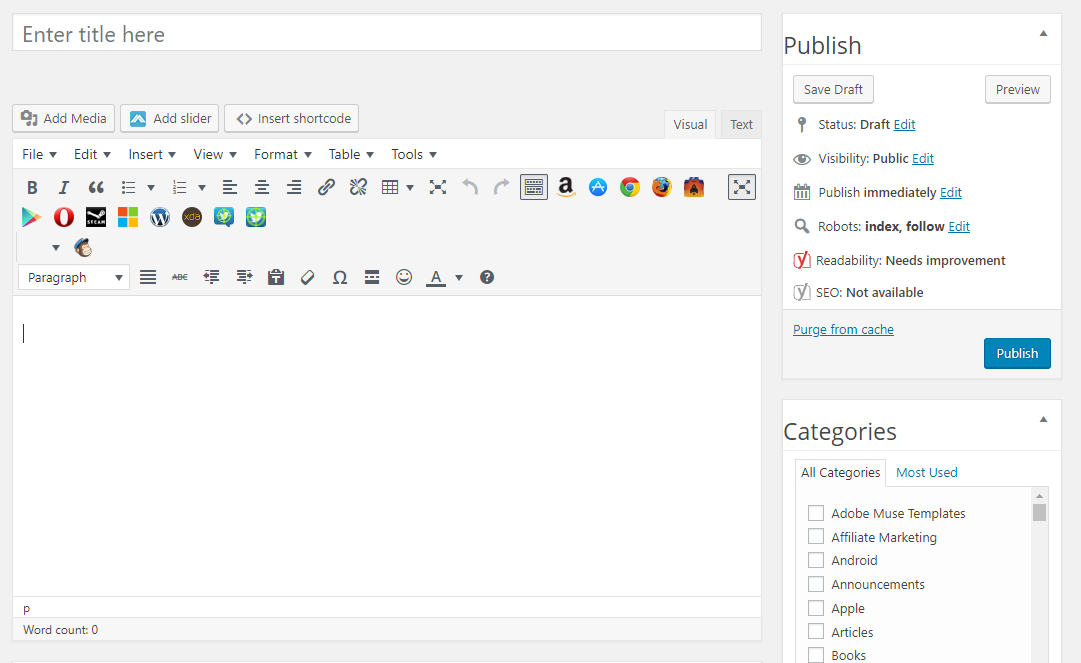
你不需要做任何特别的事情来创建一个新的页面或帖子与新的WordPress页面生成器. You just have to click Posts > Add New or Pages > Add New. 古腾堡编辑器将自动打开. 事实上,你必须安装一个特殊的插件,使编辑器看起来像“旧”版本. 输入标题, 插入文字和图片, 按下“发布”按钮-瞧, 您创建了一个页面或帖子.
处理古腾堡编辑器工具
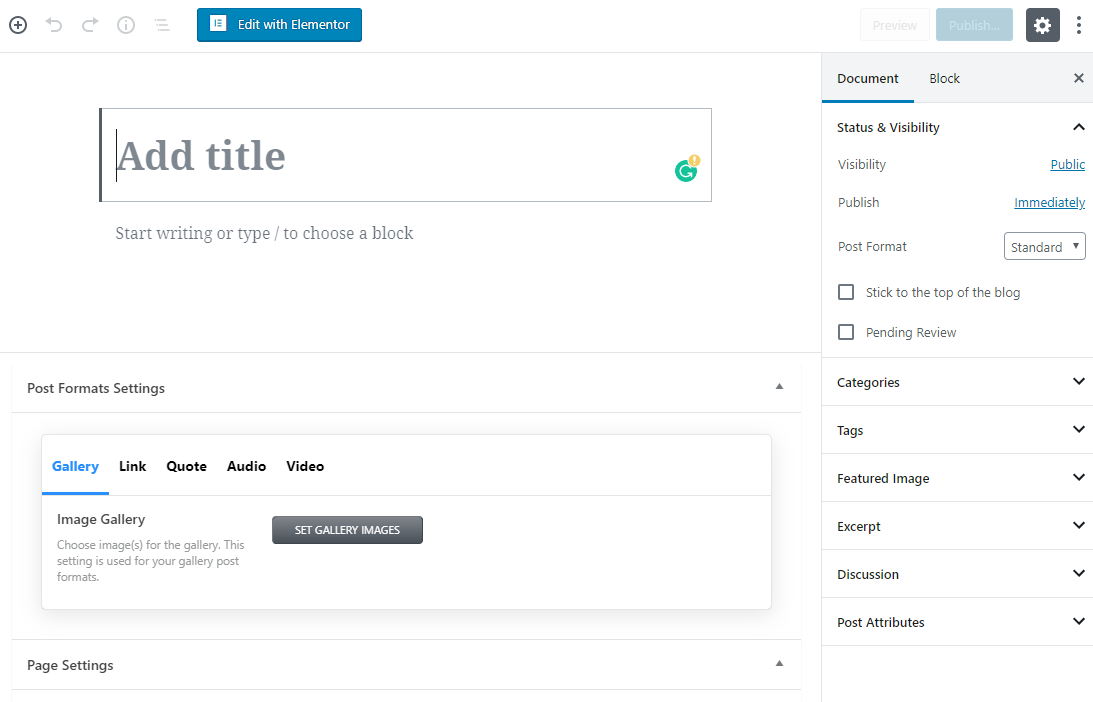
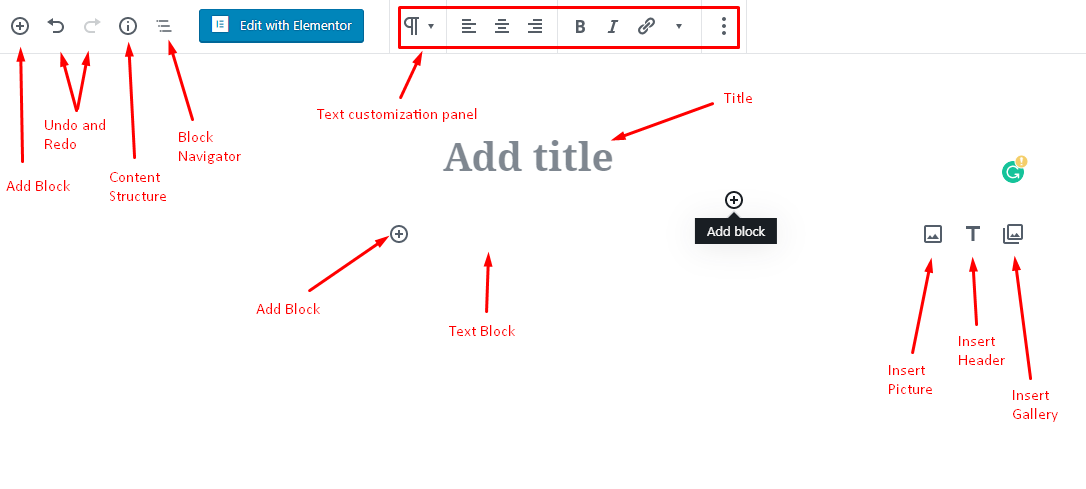
打开古腾堡编辑器后你会看到的图片,我之前给你们看过, 现在让我们来看看这些工具, 从一开始就可用.
- 添加块. 如您所见,有三个按钮可以帮助您向页面添加新块. 一个在工具集的左上角,两个在块的不同侧面.
- 撤销和重做. 这里的一切都很清晰——这两个按钮可以让你很容易地修复一些你不想发生的动作.
- 内容结构. 当你点击它时,它会显示一个小的下拉表,上面有用户单词的数量, 标题, 段落和块.
- 块导航. 正如我之前所说的——最有用的古腾堡WordPress编辑器之一——它可以让你快速浏览页面. 当您单击列表中的块时,它会自动打开以进行编辑.
- 文本自定义面板. 当您开始编辑文本块时,它会打开,并为您提供最基本的文本编写工具集.
- Title. 这也很清楚——你在这里输入页面或帖子的标题.
- 插入图片,插入标题,插入图库. 这三个按钮可以帮助您添加一些内容来装饰文本,使其更具可读性.
右侧工具栏几乎保持不变, 所以我只会提到对初学者来说最重要的最充分的细节和功能.
 正如你所看到的,在上方浮动菜单的左上角有5个按钮.
正如你所看到的,在上方浮动菜单的左上角有5个按钮.
- 保存草稿. 您可以保存已经创建的页面,并将其用于网站的其余部分.
- 预览. 这将显示结果页面的外观.
- 发布. 此按钮将使您创建的页面与古登堡编辑器可见的每个人谁将进入您的网站.
- 设置. 如果不希望右侧工具栏可见,可以使用此按钮将其删除.
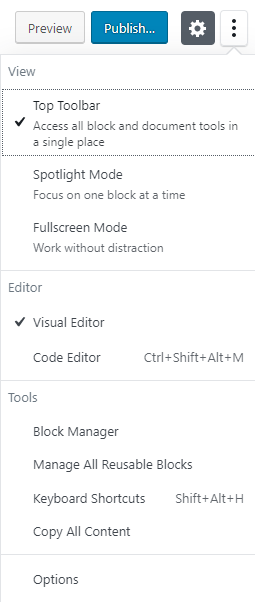
- 显示更多. 我将进一步描述单击该按钮所提供的选项.
右侧工具栏有“文档”和“块”条. 第一个在默认情况下是可见的,它显示包含整个页面设置的磁贴. 当您选择一个块时,“块”栏打开,并包含该块的所有设置. 总的来说,所有的贴图都和Classic Editor中的一样. 点击“显示更多”按钮后,您可以看到菜单的可扩展部分,这使您有机会根据自己的喜好定制工作字段.

- 顶部工具栏. 这种模式将工具栏放在屏幕的顶部,在那里它将被完美地看到. 如果你有一个很大的页面,上面有很多块,在那个位置是很方便的, 它不会干扰任何块.
- 聚光灯下模式. 在这种情况下,工具栏被放置在当前处理的块的顶部. 这将是方便的页面与宽, 全屏布局或为谁喜欢有一个匹配的块,是现在选择的人.
- 全屏模式 删除WordPress 5的上部和左侧.0菜单,并将工作区域拉伸到整个屏幕宽度. 在这种模式下,没有什么会打扰你,你可以更广泛地看到整个画面.
- 可视化编辑器. 这就是你现在看到的页面,也是你网站的访问者看到的页面.
- 代码编辑器. 当你切换到这个模式,你会看到, 实际上, 的代码, HTML, 和CSS, 并将能够做出一些核心的改变,改变网站的核心.
- 块经理. 当您单击此选项时,您将打开所有可用块的列表,并使它们在“添加块”按钮所调用的列表中不可用.
- 管理所有可重用块. 这个选项将把你移到你自己创建的所有块的列表中,这些块是你从网上保存或下载的. 在那里,您将能够使用,删除或使它们不可用.
- 键盘快捷键. 如果你忘记了一些快捷方式,你可以看看这里. 此选项将打开古腾堡编辑器键盘热键中所有可用的列表.
- 复制所有内容. It is obvious from the title; this option just copies all the content you placed to the page.
- 选项. 在这里,您可以选择将在工作字段上显示的面板,并删除其中的任何面板.
如何使用新的WordPress构建器创建帖子(或页面)?
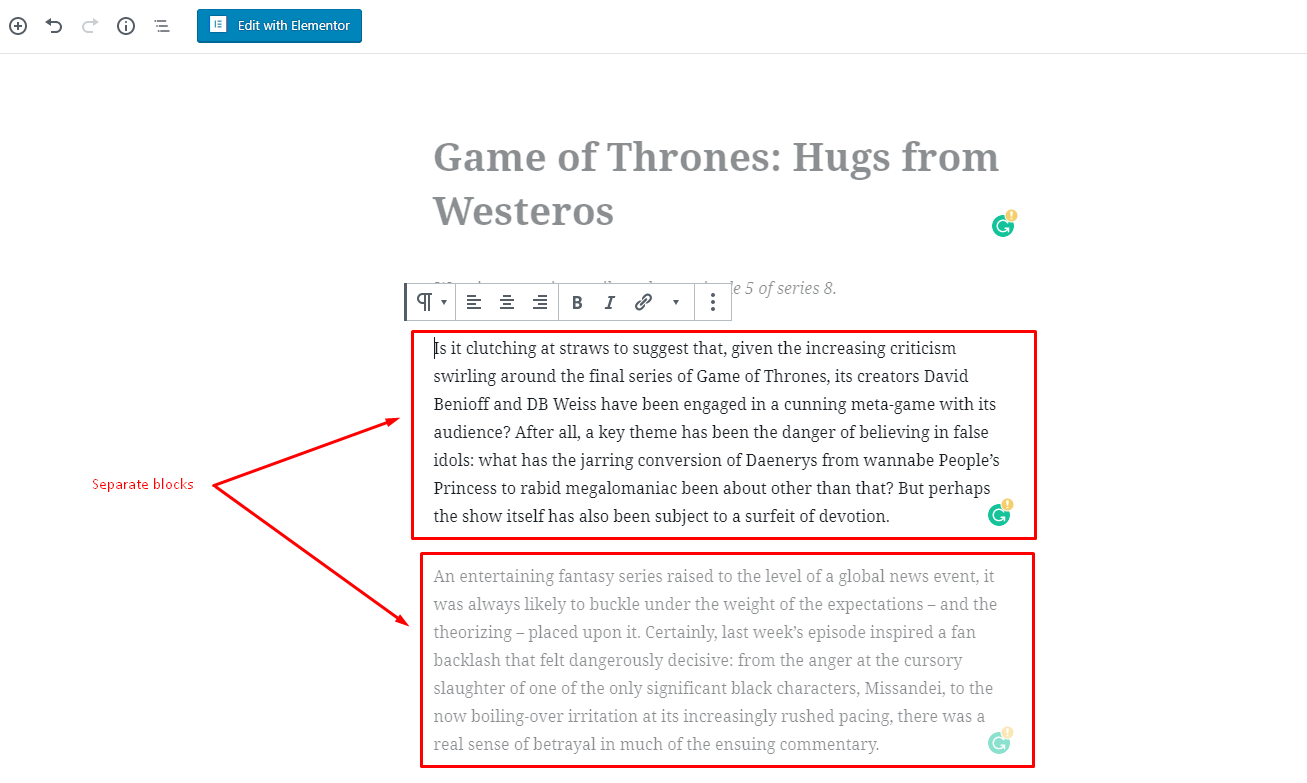
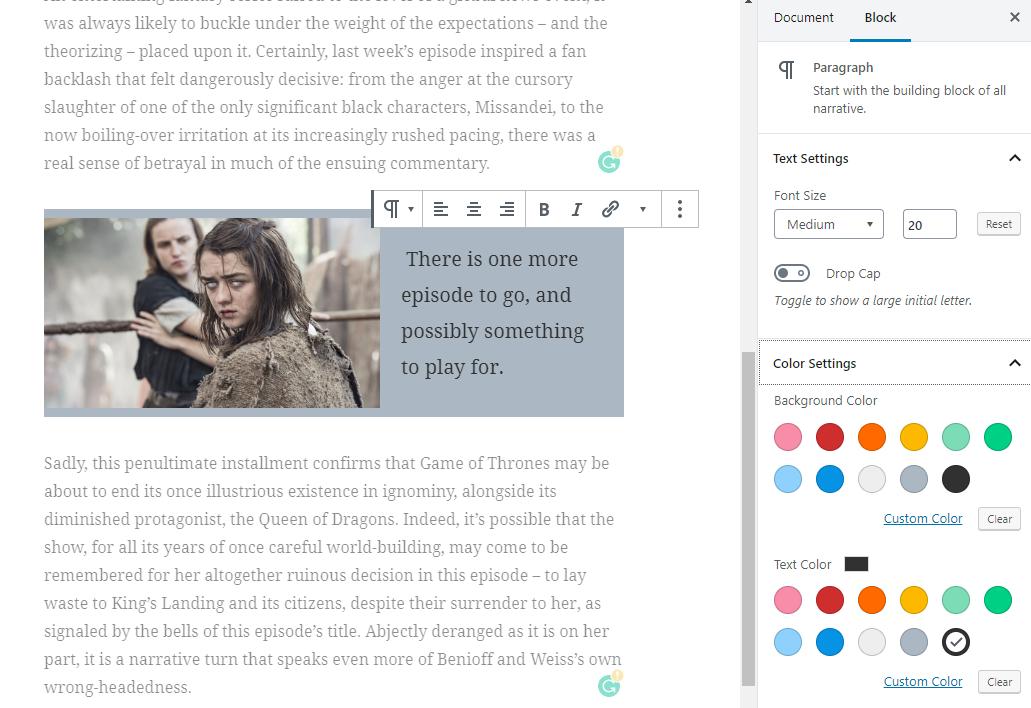
现在,当我简要地向您介绍了主要功能时,是时候做一些练习了. 不管怎样, 如果你不能创建一个网站,光有理论知识将毫无价值. 这就是为什么我将向您展示如何创建帖子的示例. 同时,我还将向您展示可用块如何工作的基础知识. 你要记住的第一件事是——古登堡编辑器中的每个段落和标题都是一个单独的块. 即使你粘贴了一个现成的文本,它的每一段也会自动成为一个单独的块. 这可能是方便的,也可能是不方便的,但这就是饼干破碎的原因. 帖子创建的第一步非常简单和明显. 打开古腾堡编辑器, 键入标题并粘贴你为这篇文章写的文字(或者从头开始键入). 在聚焦模式下,方便的工具栏在您当前编辑的块上方打开. 该工具栏允许您快速更改所选块, 选择对齐方式, 将文本设置为粗体或斜体,并添加链接. “更多富文本控件”按钮打开了另外三个选项——插入代码或图像的能力,并使文本删除. “更多选项”按钮将打开整个块的一些功能(如复制), 删除它, 将其添加到可重用的块中等等).
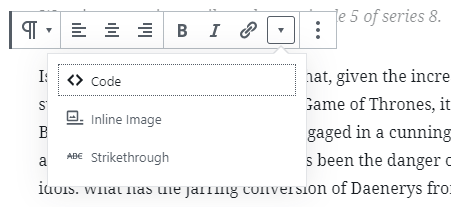
帖子创建的第一步非常简单和明显. 打开古腾堡编辑器, 键入标题并粘贴你为这篇文章写的文字(或者从头开始键入). 在聚焦模式下,方便的工具栏在您当前编辑的块上方打开. 该工具栏允许您快速更改所选块, 选择对齐方式, 将文本设置为粗体或斜体,并添加链接. “更多富文本控件”按钮打开了另外三个选项——插入代码或图像的能力,并使文本删除. “更多选项”按钮将打开整个块的一些功能(如复制), 删除它, 将其添加到可重用的块中等等). 
添加图片
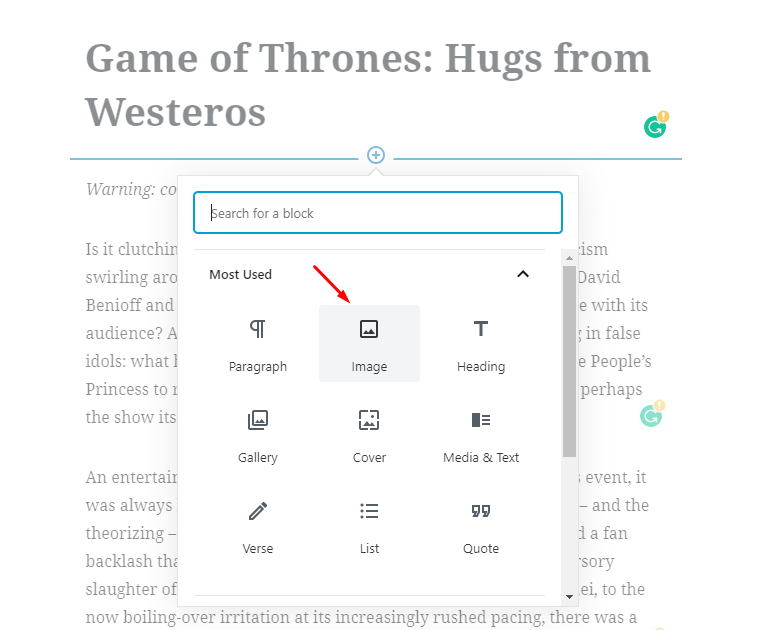
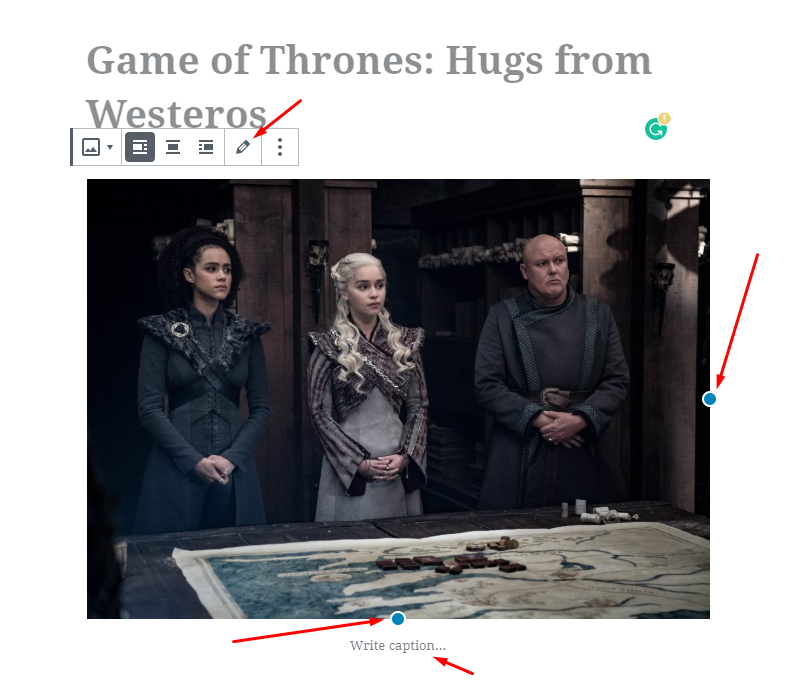
当然, 帖子不能只包含文字——那样太无聊了, 我们来添加一些图片. 您忘记添加的任何附加块都可以在任何时间和任何地点包含. 上面的“添加块”按钮允许在任何已经放置的内容之前或之后插入新的块. 将指针悬停在未选择的块上,您将看到“添加块”按钮. 单击它后,您将看到一个包含可用块的下拉列表. 点击“图像”按钮. 工具栏, 将鼠标悬停在另一个元素的块上,现在它只允许您更改对齐方式. 图片可以通过三种方式下载,这很酷,因为在Classic Editor中,你必须将所有图片下载到媒体库,然后才能将其插入到帖子中. 现在您也可以直接从您的设备或从URL下载它. 我从电脑上下载了一张图片. 图片右侧和下方的两个点允许您根据需要重新缩放图片. 工具栏上的“编辑图像”按钮打开媒体库, 在哪里可以添加Alt文本, caption, 和描述, 以及改变标题. 还可以在图片的正下方添加说明文字,而无需进入媒体库.
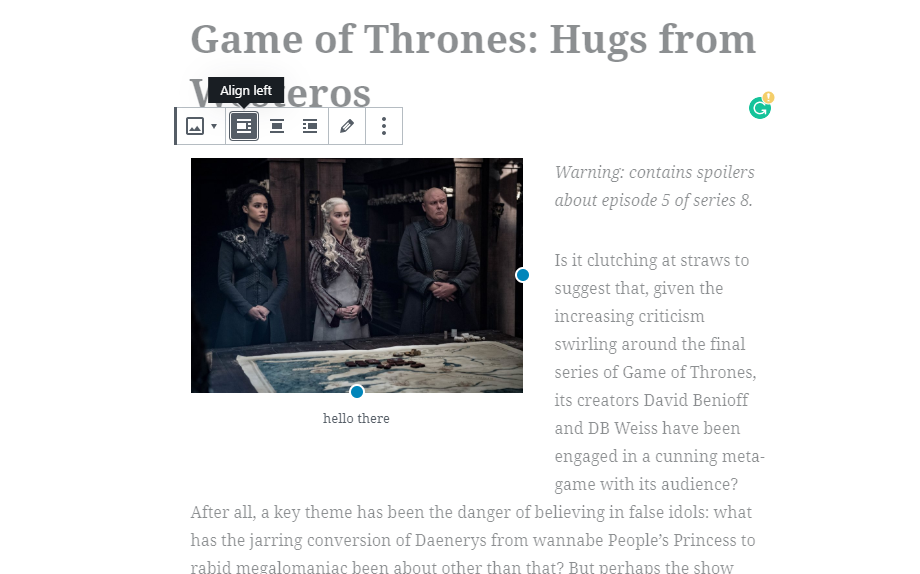
工具栏, 将鼠标悬停在另一个元素的块上,现在它只允许您更改对齐方式. 图片可以通过三种方式下载,这很酷,因为在Classic Editor中,你必须将所有图片下载到媒体库,然后才能将其插入到帖子中. 现在您也可以直接从您的设备或从URL下载它. 我从电脑上下载了一张图片. 图片右侧和下方的两个点允许您根据需要重新缩放图片. 工具栏上的“编辑图像”按钮打开媒体库, 在哪里可以添加Alt文本, caption, 和描述, 以及改变标题. 还可以在图片的正下方添加说明文字,而无需进入媒体库.  如你所见, 如果你选择右对齐或左对齐,并使图片更小-文本将包围它. 如果你选择“居中对齐”-无论大小,图片都将保持在中间,没有文本换行.
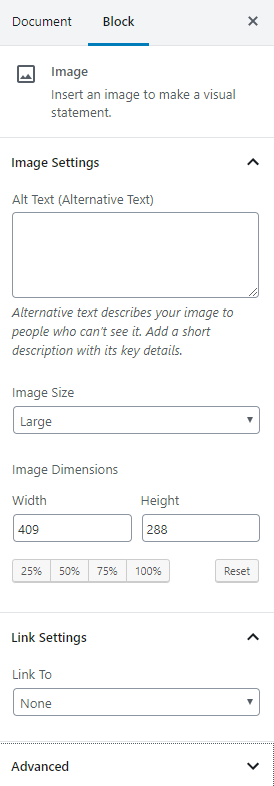
如你所见, 如果你选择右对齐或左对齐,并使图片更小-文本将包围它. 如果你选择“居中对齐”-无论大小,图片都将保持在中间,没有文本换行.  除了直接定制选项之外, 也有一些显示在右侧菜单的“块”栏中. 您可以添加所有文本,选择图像的大小和尺寸,并附加到它的链接.
除了直接定制选项之外, 也有一些显示在右侧菜单的“块”栏中. 您可以添加所有文本,选择图像的大小和尺寸,并附加到它的链接. 
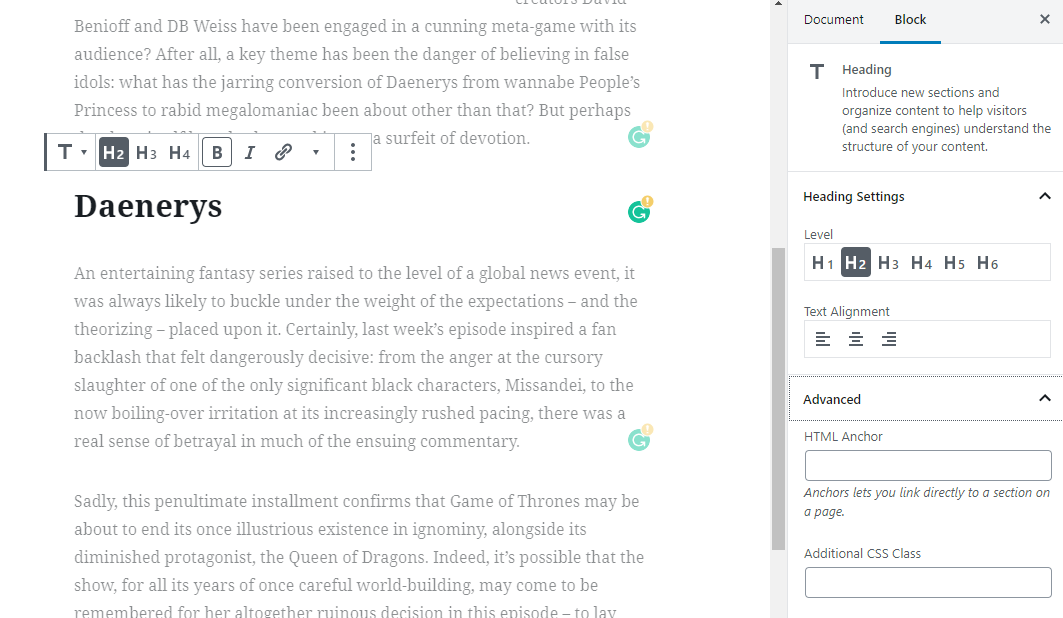
添加标题
为了使导航更容易,文本对读者来说更容易理解,你需要标题. 正如我之前所说的,标题也是WordPress古腾堡编辑器中单独的块. 上面的工具栏允许您选择大小(从H2到H4), 将文本设置为粗体和斜体,并添加一个链接. 一般来说,这些都是用于文本的相同设置. 右侧工具栏还允许您选择对齐方式和HTML锚(这样可以在页面顶部创建可单击的内容表)。.
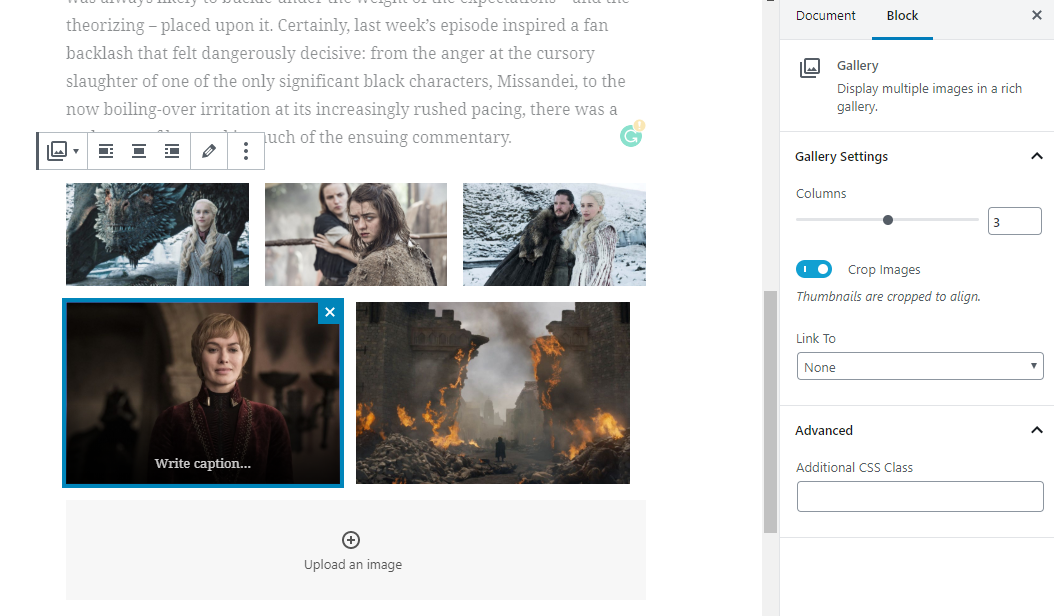
添加图片库
在古腾堡编辑器中,你可以像加载单个图像一样加载图片库(除了从URL下载)。. 加载所选图像后,您可以随时添加更多的图像,只需单击“上传图像”按钮. 你可以添加一个标题,每一张图片只是键入它或点击“编辑图库”按钮在工具栏上,并添加标题, 媒体库中的所有文本和描述. 工具栏右侧的“块”栏允许设置显示图库中的列数, 裁剪图像(然后它们将以相似的大小显示)并添加链接.
另一个最常用的块WordPress古登堡教程
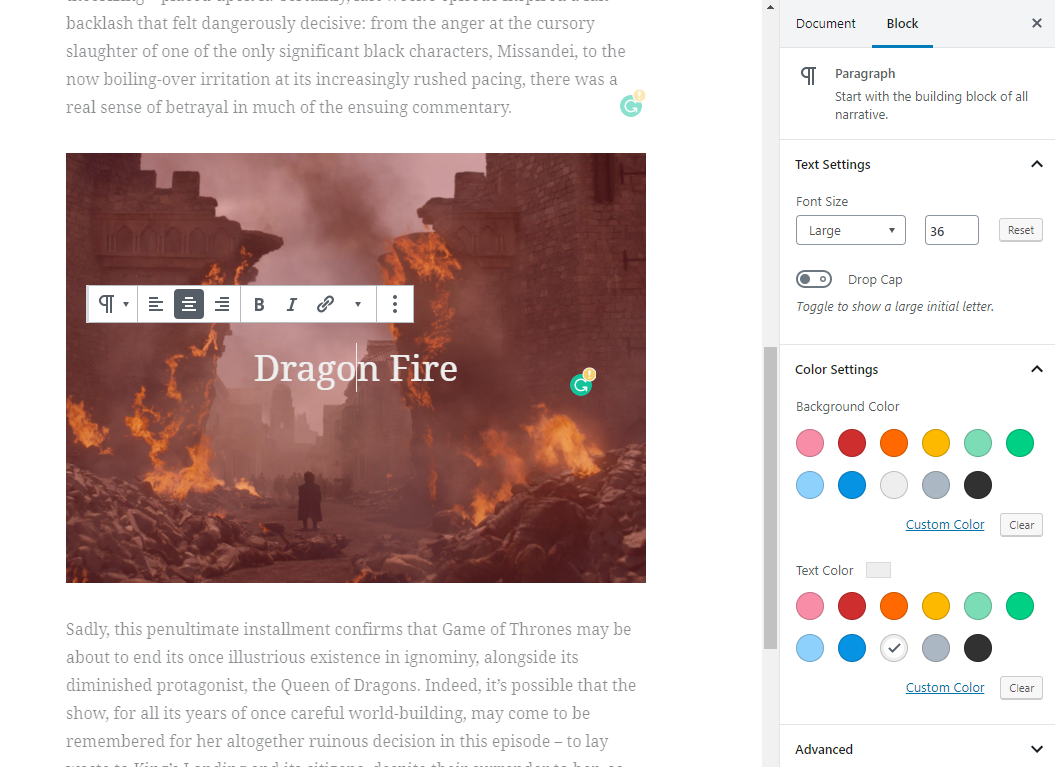
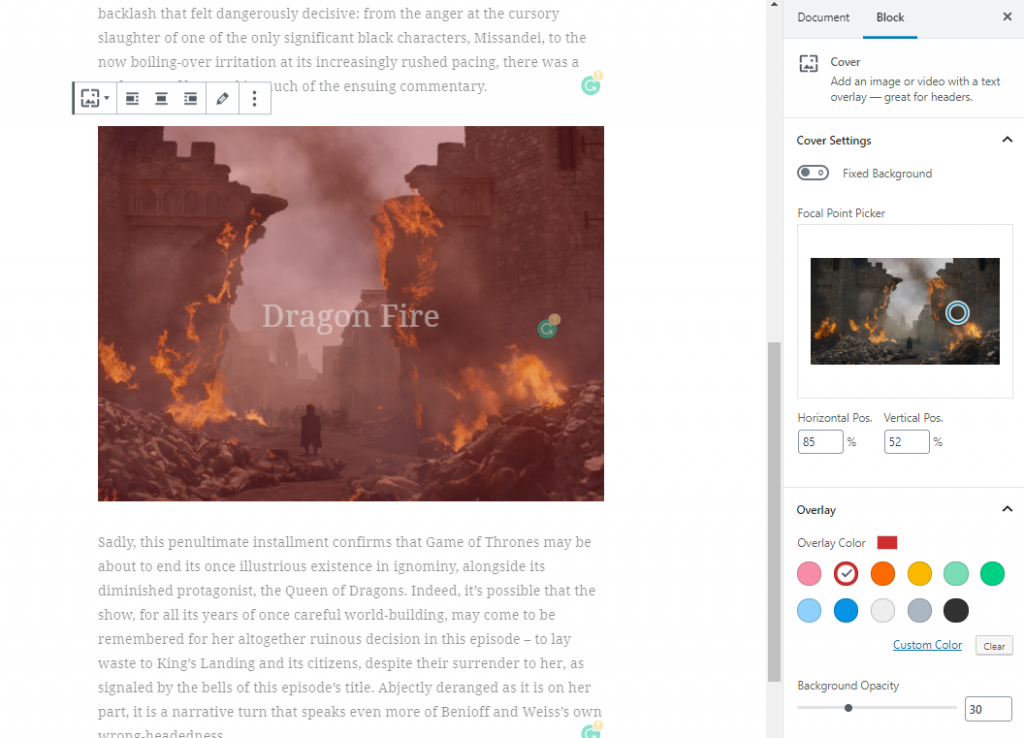
封面
那是一个覆盖着一些彩色图片和文字的表格. 上面的工具栏提供了文本或图片自定义的所有常用选项(单击图片可以选择单独自定义)。. 在右侧工具栏的“块”选项卡中, 您可以选择文本的大小和颜色, 焦点, 叠加图片的颜色和背景不透明度.


媒体 & 文本
一个很好的块简短和吸引人的短语或新闻公告. 它在页面上添加一张图片,并在图片的左边或右边加上短文本. 所有的自定义选项和工具栏几乎与封面块相同——分别设置图片和文本.

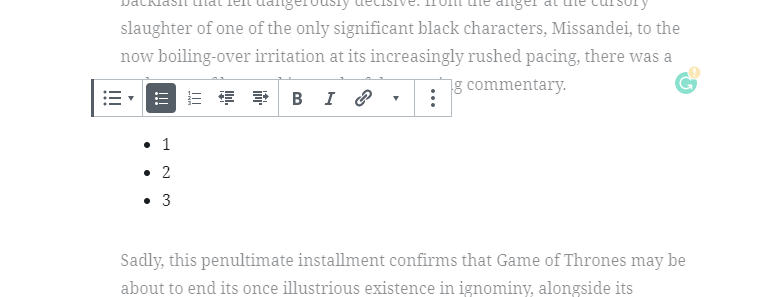
列表
是的,就像段落和标题是分开的块一样,列表也是. 当要向文本添加项目符号或编号列表时,可以使用此块. 上面的工具栏允许选择列表的类型, 创建它的其他级别并自定义文本.

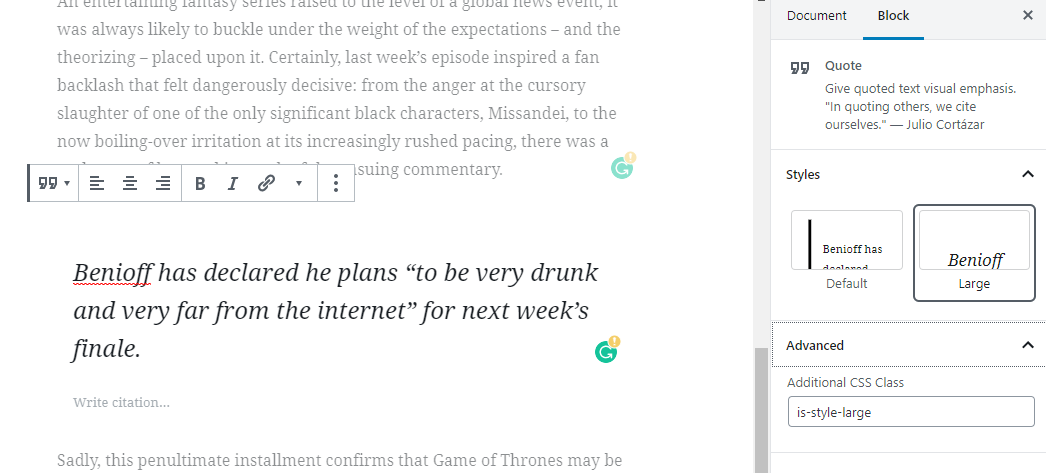
报价
最有趣或最重要的短语可以特别强调,这就是报价块的作用. 上面的工具栏包含文本自定义的所有设置,因此没有什么独特之处. 右侧菜单包含一个选项,可以在两种报价风格之间进行选择.

Video
如果你想添加一个YouTube或Vimeo视频,最好使用专门的嵌入块. 然而, 视频块是完美的视频,你想从你正在创建一个网站的设备下载. 你可以在视频下面写标题,或者点击“编辑”按钮,在媒体库中打开它.
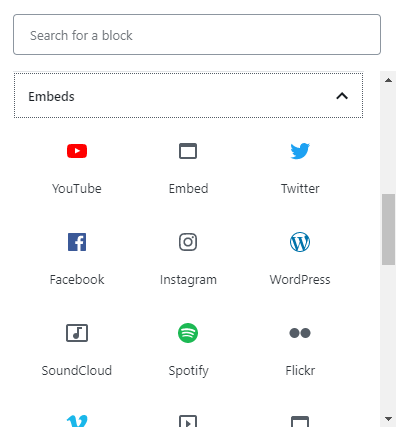
嵌入块
古腾堡编辑器有一组积木让我印象深刻,它们是嵌入式积木. 像YouTube这样最受欢迎的社交媒体有一大堆专门的模块, 脸谱网, Instagram, 和推特. 除此之外, 你可以在你的页面上嵌入一些亚马逊的产品, TED或Vimeo视频, SoundCloud音频或Kickstarter赞助. 在经典编辑器中, 你只能用一个专门的插件来做,而且几乎每个媒体都是分开的. 现在你把它们都放在一个地方了.
如何添加自定义块到新的WordPress网站建设者?
许多热切期待WordPress古腾堡编辑器最终可用的开发人员开始创建插件和 WordPress 5模板.0 一年多以前. 他们中的一些人认为扩展站点构建器的功能并添加一些新功能会非常酷, 自定义块到其菜单. 这就是为什么现在WordPress 5有很多插件的原因.为古腾堡菜单添加新块. 你可以像添加任何插件一样添加它们——把它们下载到你的电脑上, go 插件 > Add new > Upload plugin. 激活后,您将在块列表中看到一个额外的集块. 我想向你推荐一些我认为最好的.古腾堡积木
 由MotoPress提供的Getwid免费古腾堡块插件为本地块编辑器提供了24+额外的块. 而Getwid可以完美地配合任何WordPress主题, 它还有一个名为Getwid Base的免费入门主题. MotoPress, 插件背后的团队, 是一个值得信赖的网页建设和内容编辑工具(motoppress内容编辑器, 时间表 & 事件安排插件等.),并保证Getwid得到了适当的编码和充分的支持.
由MotoPress提供的Getwid免费古腾堡块插件为本地块编辑器提供了24+额外的块. 而Getwid可以完美地配合任何WordPress主题, 它还有一个名为Getwid Base的免费入门主题. MotoPress, 插件背后的团队, 是一个值得信赖的网页建设和内容编辑工具(motoppress内容编辑器, 时间表 & 事件安排插件等.),并保证Getwid得到了适当的编码和充分的支持.
古腾堡区块
 这个伟大的插件将22个专业创建和方便的块添加到块列表. 它是由头脑风暴力量团队创建的,在WordPress上有非常好的评价.org. 该插件有完美的设计和工作与古登堡编辑器顺利,没有问题.
这个伟大的插件将22个专业创建和方便的块添加到块列表. 它是由头脑风暴力量团队创建的,在WordPress上有非常好的评价.org. 该插件有完美的设计和工作与古登堡编辑器顺利,没有问题.
可叠起堆放的
 使用此插件,您将获得23个精心构建并收集到单个集合. 它是由Gambit技术团队不断更新,所以你不会有任何问题,使用它. 这个插件也被WordPress高度评价.Org访问者——133个用户中有123个给了5颗星!
使用此插件,您将获得23个精心构建并收集到单个集合. 它是由Gambit技术团队不断更新,所以你不会有任何问题,使用它. 这个插件也被WordPress高度评价.Org访问者——133个用户中有123个给了5颗星!
Gutenberry -清洁博客WordPress主题的古登堡编辑器

查看Gutenberry -一个新的响应式WP主题的古登堡编辑器. 简单的, 快, 简约, 具有可视化编辑选项, 古藤莓是创意博客或其他类型网站的最佳选择. 由于其中性的设计和浅裸色, 这个主题可以用于很多博客主题. 它看起来很专业,但在开发上很简单. 你不需要成为一个CSS专家或知道HTML来维护或编辑Gutenberry网站. 这个主题允许从5个令人难以置信的和谐主页中进行选择, 比如Aqua, 水晶, 淡紫色, 薰衣草, 和裸体. 还有他们的名字, 它们看起来清澈自然, 还提供了阻塞修改的选项. 更重要的是,您可以更改博客列表布局,因为Gutenberry有6种不同的博客列表. Gutenberry已经准备好了WPML、Ecwid和Retina. 除了主题的高响应性外,它还具有高级主题和背景选项, 功能管理面板, 以及方便的示例数据安装程序. 模板拥有一个seo友好的代码,将给您的网站高流量. 重要的是, 出现的任何问题都可以通过Gutenberry提供的24/7长期支持来解决. 主题的其他功能由方便的下拉菜单表示, 社交媒体选择, 谷歌网页字体, 功能评论系统, 跨浏览器的兼容性, 和其他人.
此外,当你获得Gutenberry时,你会获得免费的ZeGuten插件,其中包含11个额外的内容块. 粘贴,更改您的内容,并使用其他小部件提供的可能性.
值得注意的是, 与Gutenberry, 你的博客访问者将不必等待加载页面,因为它是极快的证明了谷歌页面速度和Gtmetrix.
Gutenberry WordPress模板允许使用古登堡编辑器的所有好处与他们最好的兼容性. 古藤莓是一种速食, 简单的, 精心设计的主题,将给你的网站带来很好的结果,而要求很少,甚至不需要你的努力.
ArchCorp -古登堡的建筑模板

假设您需要为与体系结构相关的项目提供功能强大的预制资产. 这样的话,我们很高兴向您介绍ArchCorp. 基于古登堡的WordPress编辑器, 这个用户和创建者友好的主题不需要编码知识进行定制. 它支持最新的SEO标准,并包含优秀内容创建所需的所有文件. 此外,ArchCorp也有很多优势. 灵活的信息图, 高级样式设置, 多个预装插件只是其中的几个. 其他选项包括:
- 大量预先设计的页面;
- 顶部小部件和醒目的横幅;
- 高效的导航;
- 时髦的社交媒体图标和联系表单等.
结束
我想这几个技巧将足以开始处理古腾堡编辑器. 当然,在这个小小的古腾堡和WordPress 5中,还有很多细节我没有提到.没有教程,但当你开始创建你的网站时,它们中的大多数就会变得清晰. 我希望这篇文章对您有所帮助,并有助于使新的WordPress页面构建器更易于理解.
如果你有任何评论或建议,请在评论区留下. 我正在尽我最大的努力使内容尽可能对你有用.

读也
我的梦想,或噩梦的WordPress编辑器? [Gutenberg by WordPress]
Wix |什么是你最好的视觉生成器? 页面编辑器的未知面所见即所得编辑器定制
不要错过这些一直以来的最爱
- 最好的 举办 用于WordPress网站. 点击我们的链接,获得市场上最优惠的价格,82%的折扣. 如果HostPapa没有给你留下深刻的印象,看看其他 选择.
- 网站安装服务 -让您的模板启动和运行在短短6小时内没有麻烦. 没有一分钟是浪费的,工作正在进行.
- 一个会员 -下载无限数量的WordPress主题, 插件, PPT等产品在一个许可范围内. 因为越大越好.
- 现成的网站服务 最终的解决方案是否包含完整的模板安装 & 配置, 内容集成, 实现必备插件, 安全功能和扩展的页面SEO优化. 开发团队将为您完成所有工作.
- 必备的WordPress插件 -获得最重要的插件为您的网站在一个捆绑包. 所有插件将被安装、激活并检查是否正常运行.
- 最好的库存图片的网站 -创造惊人的视觉效果. 你可以访问Depositphotos.Com选择15张无限制主题和大小选择的图片.
- SSL证书创建服务 -获得网站访问者的绝对信任. Comodo证书是最可靠的http协议,确保用户数据安全,免受网络攻击.
- 网站速度优化服务 -增加您的网站的用户体验,并获得更好的谷歌PageSpeed得分.