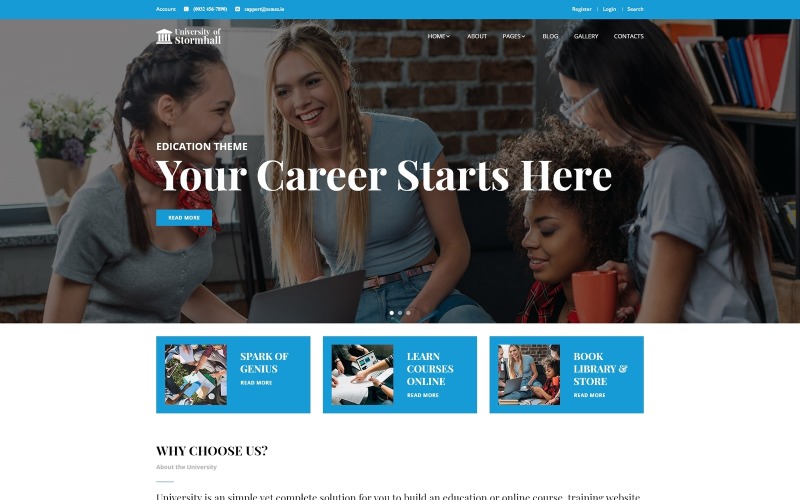
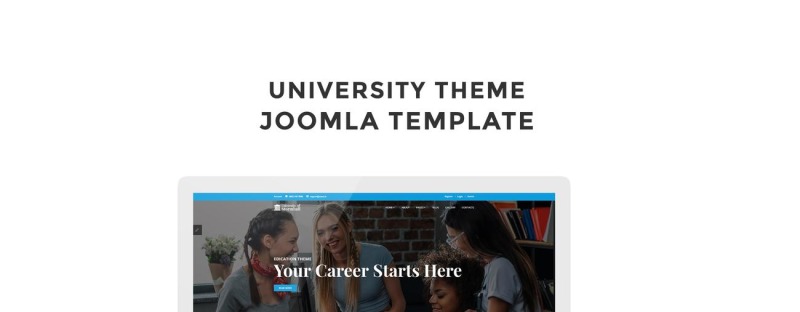
Stormhall大学-大学的Joomla模型反应
og体育首页ONE -没有限制 $13.25/mois
Templateog体育首页注意








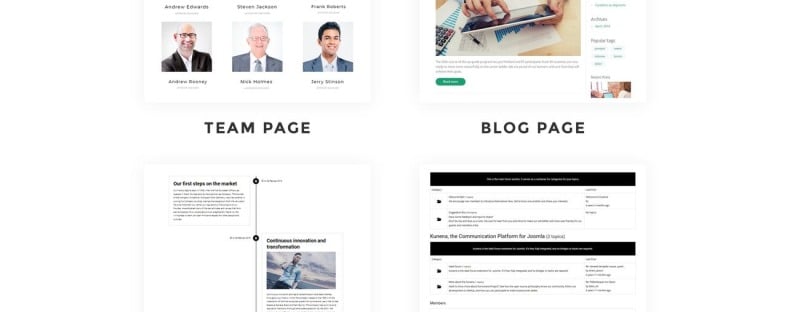
大学必须与时俱进,跟上潮流,才能教现代学生. Un site Web, 基于Stormhall大学的Joomla模型, 让你的学生和他们的父母知道你的学校正是他们想要的. 革命光标, 放在一页的顶部, 帮助你展示你最好的大学照片, 设计突出了一个机构的稳固性. 你可以在一个特殊的页面上组织你提供的所有课程,并在主页上向最受欢迎的访问者展示它们。. 该模板具有博客功能,可以分享新闻和有用的文章。, et une galerie, 把你的学生和毕业生快乐的照片放上去.
这是视差研究所的Joomla设计
这是什么?
视差是一种CSS动画效果,它使背景元素比前景元素移动得慢。. 这是现代网站设计中最复杂的趋势之一。.
为什么它是好的?
视差滚动可以帮助您增加网页外观的深度。.
Dernières 创作视差Joomla ici
这个Joomla电子书设计主题是为视网膜准备的
这是什么?
Retina Ready网站模板是在具有特定像素密度的屏幕上显示高分辨率图像的最有效解决方案。.
为什么它是好的?
视网膜准备模型, 你的网络公司将被很好地展示, 即使在分辨率最高的屏幕上.
查看最新消息 Joomla Retina Ready主题 ici
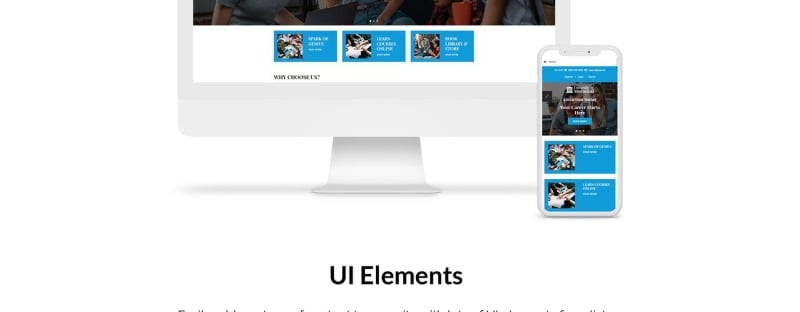
这个设计主题学院Joomla是负责任的
这是什么?
响应式设计是一种网站设计技术,它使网页能够适应几乎任何设备的显示大小——无论是个人电脑还是其他设备。, 笔记本电脑或移动设备.
为什么它是好的?
这很好,因为更多的观众可以通过各种设备访问这个网站。.
Derniers 设计主题响应式Joomla ici
这是一个主题Bootstrap教育文章Joomla
这是什么?
它是最流行的基于HTML和CSS的框架,包含HTML编码中发现的主要组件的变体。.
为什么它是好的?
引导你创建更好的网站.
找到新的 Bootstrap Joomla设计模板 ici
Changelog
更新(2019年1月24日):-更新Joomla版本3.9.1; - FIX: minor bugs.
2关于这个产品的评论
本产品0条评论