Introduction
Thank you for purchasing a WordPress template. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- sources.zip - contains template source files.
- psd - template Adobe Photoshop source files (.psd).
- theme - contains WordPress theme files.
- CherryFramework.zip - Cherry Framework theme archive. Contains all theme files. Should be installed through WordPress extension manager.
- theme####.zip - theme(child-theme) archive. Contains all theme files. Should be installed through WordPress extension manager.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- widgets.json - contains widgets settings.
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- fonts_info.txt - contains links where the template custom fonts can be downloaded.
- info.txt - contains instructions on how to extract source files.
Validation
Both HTML markup and CSS styles used in our templates are semantically correct and valid. However some W3C errors still can take place. Making code 100% W3C valid eliminates the usage of modern website technologies as CSS3 features and HTML5 markup. Our goal is to deliver rich user experience with high quality templates and sometimes we have to break some rules.
Template installation
If you don't want to spend your time installing the template, don't hesitate to order installation service using our live-chat.
Template installation has never been easier. The installation process includes only three simple steps: Cherry framework installation, child theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
You can verify this by clicking on the link below:

Step 1. CherryFramework installation
- Log in to your WordPress admin panel (add /wp-admin to your domain name in the browser address bar).
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called CherryFramework.zip. Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate theme link.
For more information, feel free to check the detailed video tutorial on How to install Cherry framework template.
Congratulations, you have just installed the framework.
Step 2. Theme installation
Now you can proceed to installing the child theme: theme####.zip. The steps are the same:
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called theme####.zip (where XXXX is the unique number of your theme). Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
Congratulations, both the framework and theme have been successfully installed!
Step 3. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below. We also suggest you always have a backup .sql file exported from your database.
NOTE: For templates built on Cherry Framework v3.0 or earlier to install Sample data you need to upload XML and JSON files from "sample_data" directory. Images and other media files should be uploaded from "manual_install\uploads" directory. Make sure to upload all images from all subdirectories.
- Go to the menu Cherry Plugin > Import Content.
- First of all you may see requirements table that shows if you hosting server meets Cherry Plugin requirements. Please contact your hosting provider if there are any warnings.

- If all server settings are OK you'll see uploading screen. Open "theme/sample_data" directory from the template package and upload all files to WordPress. You can upload all files selecting them in the "theme/sample_data" directory (CTRL+A or Command+A) and dragging them to the uploading area.

- Make sure to upload all files from the sample_data directory including .JSON and .XML files. When upload is done click "Continue Install" button to proceed.
ATTENTION: .JSON and .XML are required to proceed with the sample data installation. Continue Install button will be available only in case both .XML and .JSON files have been uploaded.
- Clicking "Continue Install" button will activate sample data installation process. Installation steps may take some time depending on your server settings. Please be patient.

- Congratulations! You have successfully installed your Cherry WordPress Theme. You can look at the theme now.

If you don't want to spend your time installing the template, don't hesitate to order installation service using our live-chat.
Getting Started
Preparation
Before you proceed to setting up your WordPress website, please make sure you are fully prepared. Please complete the following preparation steps:
Editing software
To feel comfortable working with your WordPress template, we recommend that you download all applications required. You can see the list of required software on the template preview page.
Requirements may vary depending on the template, we're going to tell you in general what’s needed:
- First of all, you need the right applications to extract the password protected sources_#########.zip archive. You can use WinZip 9+ (Windows) and Stuffit Expander 10+ (Mac).
- You may also need Adobe Photoshop application. It’s used to edit .PSD source files and it’s necessary if you want to edit template design graphics and images.
- To edit the template source code files, you need some code editor like Adobe Dreamweaver, Notepad++, Sublime Text, etc.
- To upload files to the hosting server, you may need an FTP Manager like Total Commander, FileZilla, CuteFTP, etc.
Hosting
As WordPress CMS is a PHP/MySQL based application, you need to prepare a hosting environment to run WordPress.
If you have a live hosting, please make sure it matches WordPress software requirements and is ready to be used for WordPress websites.
Otherwise, you can run WordPress locally on your computer using the local server. To create a local hosting server, please use the localhost applications, such as WAMP, AppServ, MAMP, etc. Any of those can be easily installed as any other program and used to run WordPress.
Please check the tutorials below on how to configure a local development environment:
Engine installation
Download the correct WordPress engine version. At the template preview page, in the requirements section, you can see the required WordPress version. Please make sure you are downloading the correct one.
- The WordPress engine can be downloaded from the official website at WordPress.org Download WordPress. In case you need an earlier release, you can click the Release Archive link.
- When you are done with the downloading, you need to extract the files from the engine and template packages. To extract the files from the WordPress engine ZIP package, you can use any archive manager that can handle ZIP archives.
The following tutorials will show you how to extract files on Windows(WinZip) and MAC(StuffitExpander).
- After extracting the files, you need to upload the WordPress engine files and folders to your hosting server.
All these files and folders should be uploaded to your hosting server. The engine files should be uploaded to the PUBLIC_HTML or WWW directory on your server.
If you don’t see PUBLIC_HTML or WWW directories on your hosting server, please contact your hosting provider and specify where to upload the website files.Please check the following tutorials on how to upload files to a server:
- At this step you need to create a database which will be used by your WordPress engine.
You can create a new database using the database management tool from your hosting control panel (usually PhpMyAdmin).
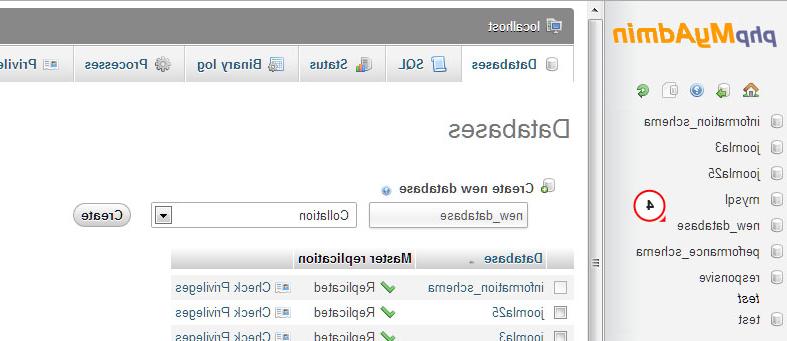
With the phpMyAdmin tool, you will be able to create a new database in 3 simple steps (check the slides below):
- Click the Database button from the top navigation menu to access the database listing.
- Input database name into the "Create new database" field.
- Click the Create button on the right side.
Your database can be seen in the database listing. Click on its name to get access to the database.
You can also check the detailed video tutorial on How to create a database.
If you have any issues creating a database, please contact your hosting provider for help and assistance.Feel free to check the detailed tutorials below:
- In your browser address bar, type your domain name/root to the WordPress files and press Enter. This will start the installation procedure.
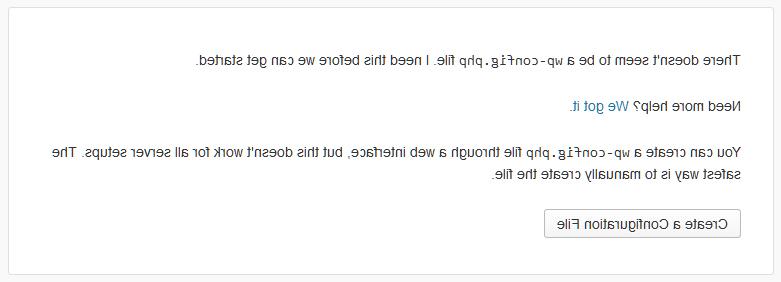
- Creating a configuration file. The initial WordPress installation screen will notify you that the configuration file is unavailable. Click the Create Configuration File button to create it.

- Inserting database details. You need to input the WordPress database connection details here.

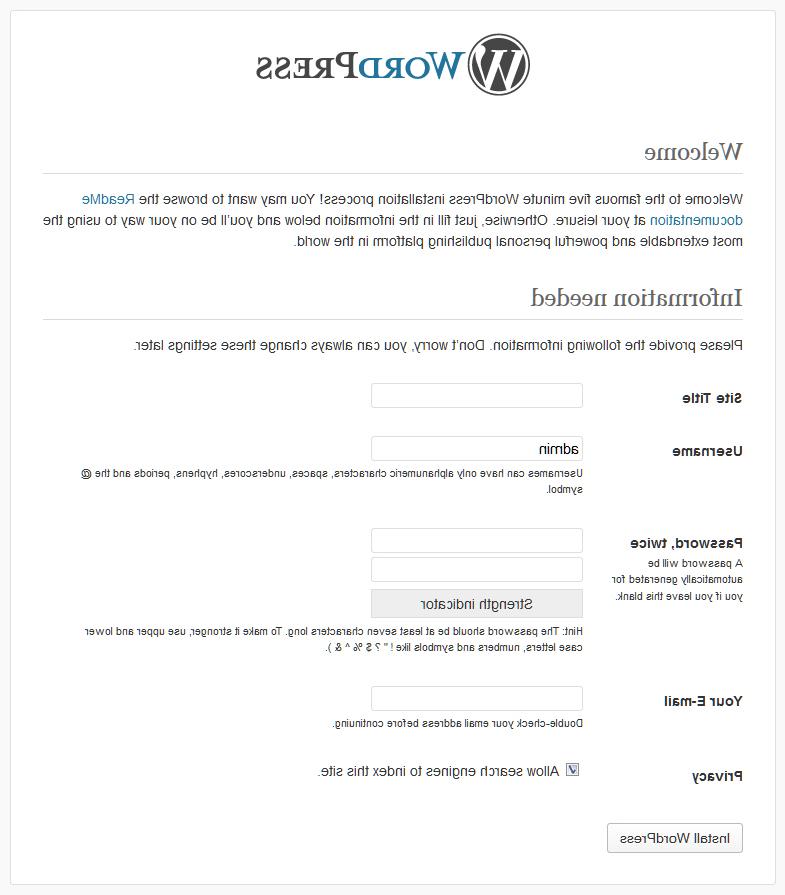
- Inserting website details. On the following screen, you should input the website details such as:
- website title
- administrator username and password
- website email address.

- When you are done, click the Install WordPress button.

If all data has been inserted correctly, you’ll see the Success window with the button to log in to your WordPress administration panel.
Feel free to check the detailed tutorials below:
- How to install the engine to HostGator server (manual installation)
- How to install the engine to Bluehost server (manual installation)
- How to install the engine to SiteGround server (manual installation)
- How to install the engine to GoDaddy server (manual installation)
- How to install the engine to Just Host server (manual installation)
Manual theme installation
If you are having problems with installing the sample data, please follow the instructions below.
ATTENTION: Importing the SQL file to your database will overwrite your existing content and website settings. DO NOT import the SQL file if you want to keep the existing content.
NOTE: Always back up your database before performing any modifications.
Please note that the prefix of WordPress database tables should be wp_.

To make your WordPress look like our live demo, please follow the instructions below.
- Make sure the theme has been installed according to the following directions.
- Copy the"uploads" folder (that is located under the theme/manual_install/ folder of your template package) to the /wp-content/ folder on your FTP.
- Open the theme####.sql file that is located in the theme/manual_install/ folder in any text editor (preferably Dreamweaver or Notepad) and replace all instances of "your_website_url_here" with your website URL in the entire document using the Find and Replace tool (hit Ctrl+H hot keys to open this window). E.g.: http://www.mywebsite.com
- Please, make sure that you do not have the forward slash "/" sign at the end of the address and the url starts with http://www.
- Save your changes and close the file.
- Now you can import the dump file with the phpMyAdmin tool or some other database management tool.
If there are problems with installing them via the admin panel, here's the alternative way to do it.
Upload via FTP
To use this method, you need to have access to your WordPress site files on FTP through the File Manager of your hosting control panel or an FTP client like Filezilla, CuteFTP, Total Commander, etc.
If you have installed the theme with the sample data install or manual install and the theme is displayed differently from the Live demo, please open Cherry Options and click "Restore Defaults."
- Unzip the CherryFramework.zip and theme####.zip files to any folder on your hard drive (first, right-click each of the .zip files, select Unzip to… CherryFramework and theme#### accordingly, so you get the two folders called CherryFramework and theme####).
- Upload the CherryFramework and theme#### folders to the /wp-content/themes/ directory on your FTP server.
- Log in to your WordPress admin panel (add /wp-admin after your domain name in the browser address bar).
- Go to the menu Appearance > Themes.
- Under the Available Themes section find theme#### and activate it by clicking the Activate button.
Plugin Installation
After you install and activate the theme, you may need to install the additional plugins:
- When the theme is activated, on the top left corner you will find the notice to install additional plugins. Follow the Begin installing plugin link.
You can also install the plugins from the Dashboard, navigate to Appearance- > Install Plugins. - Check the required plugins.
- In the Bulk Actions drop-down menu select Install and click Apply.
Theme Plugins:
Cherry Plugin
Attention: Installation and activation of Cherry Plugin is required for the correct work of shortcodes and widgets. Cherry Plugin is installed and activated by default on installing Cherry Framework.
Download: http://github.com/CherryFramework/CherryFramework/raw/master/includes/plugins/cherry-plugin.zip
Description: The Cherry team has already created a Cherry framework that can be reasonably called perfect, but we are always looking for more improvements. Meet the Cherry Plugin. This is an extension for our Cherry framework where we've included all the shortcodes and widgets you will ever need. The plugin is fully compatible with any WordPress theme powered by Cherry Framework. So far, the plugin is a beta release, but we're going to keep on improving it to deliver even more cool features.
Contact Form 7
Download: http://wordpress.org/extend/plugins/contact-form-7/
Description: Contact form for contact page.
Compatible Plugins:
WPML
Download: http://wpml.org/
Description: WPML makes it easy to build multilingual sites and run them.
JigoShop
Download: http://wordpress.org/plugins/jigoshop/
Description: A feature-packed eCommerce plugin built upon WordPress core functionality ensuring excellent performance and customizability.
WooCommerce
Download: http://wordpress.org/plugins/woocommerce/
Description: WooCommerce is a powerful, extendable eCommerce plugin that helps you sell anything. Beautifully.
BuddyPress
Download: http://wordpress.org/plugins/buddypress/
Description: Social networking in a box. Build a social network for your company, school, sports team or niche community.
bbpress
Download: http://wordpress.org/plugins/bbpress/
Description: bbPress is forum software made the WordPress way.
Mingle Forum
Download: http://wordpress.org/plugins/mingle-forum/
Description: Mingle Forum allows you to easily and quickly put a Forum on your WordPress site/blog.
WP Forum Server
Download: http://wordpress.org/plugins/forum-server/
Description: This WordPress plugin is a complete forum system for your wordpress blog.
Loading data from Google servers
Some countries have issues connecting to Google servers. This can cause issues loading Google Fonts. To resolve these issues please do the following:
Can't load Google Fonts:
Open ...\CherryFramework\admin\options-sanitize.php file
Locate the line:
wp_enqueue_style( "options_typography_$f", "//fonts.googleapis.com/css?family=$f$ch", false, null, 'all' );
Replace it with the following:
wp_enqueue_style( "options_typography_$f", "//fonts.useso.com/css?family=$f$ch", false, null, 'all' );
Olark Live Chat
Customers who purchased the template are provided with 6 months Olark chat usage for free. To register 6 months Free bronze package you should follow Olark registration link
Back up and Update
Before updating Cherry Framework, we strongly recommend to make a backup of the current version.
Backup
You can create a Backup for both CherryFramework and child theme. This can be done in "Cherry Options > Data management" section in WordPress admin panel.


Backup can be easily done clicking "Backup" buttons under Cherry Framework and child theme blocks.
Now you can find the archive with your framework or child theme in the /wp-content/themes_backup/ folder.
You can also download it clicking "Download backup" button. If some difficulties occur, you can re-install the framework via tabs Appearance -> Themes -> Install Themes -> Upload.
Update
To update Cherry Framework, you need to the following:
- In your admin panel, open the tab "Cherry Options > Data management".
- Click Update button under Cherry Framework block

- Wait till the process begins.
- Rest Cherry Framework will do by itself.
Page Templates and Sidebars
ATTENTION: It is necessary to edit styles in the style.less file. Because of options styles are compiled anew and the main-style.css file is rewritten after saving.
Page Templates
- Default Template (the default page template with a sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Home Page (a page template used for the Home page)
- Filter Folio 2 cols (a page template for the custom gallery/portfolio posts displayed in 2 columns)
- Filter Folio 3 cols (a page template for the custom gallery/portfolio posts displayed in 3 columns)
- Filter Folio 4 cols (a page template for the custom gallery/portfolio posts displayed in 4 columns)
- Testimonials (a page template to display the testimonial custom posts)
- FAQs (the page template to display the FAQ posts)
- Archives (the page template for displaying archives)
Sidebar Position
- Sidebar - areas located on the right/left side of the pages
- Footer Area 1,2,3,4 (optional) - areas located at the bottom of the pages
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Choosing a Post Format
Please review the following link for more information on different post formats: http://codex.wordpress.org/Post_Formats.

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- To choose the post format, check the ones listed in the Format box.
Below is the list of available post formats with their descriptions and settings.
Standard Post Format
A regular, standard post has the following fields:
- Post title - post title
- Post content - post content
- Categories - post category(-ies)
- Tags - post tags
- Featured Image - post image
- and other fields which can be enabled under the Screen Options section located at the top right corner.

Standard Post Format
Aside Post Format
This is a simplified regular post version. In other words, it comes with a post content field only and you don't need to fill in the post title and other fields. This is a so called post-note.

Aside Post Format
Gallery Post Format
The main feature of this post format is the ability to maintain unlimited number of attached images.
Adding a Gallery Post Format:
- Click the Add Media button.

- To add images from your hard drive, drag and drop your files into the box that appears or click Select Files to choose a picture from your computer to upload.

- After the images have finished uploading, you will be shown all the images in your Media Library. Select Uploaded to this post to see attached images.

- When you’ve finished editing, you may close Media Library. The uploaded images will be attached automatically.
The gallery post format has all the standard fields (like title, content, categories, etc.) just like the regular post format.
Link Post Format

Link Post Format
After selecting the Link post format, you will get an additional URL field where you need to specify the link (URL) for the target page/resource. The Post title will be used as your link text.
If you fill in the post content field, it will be used as the target page/source description.
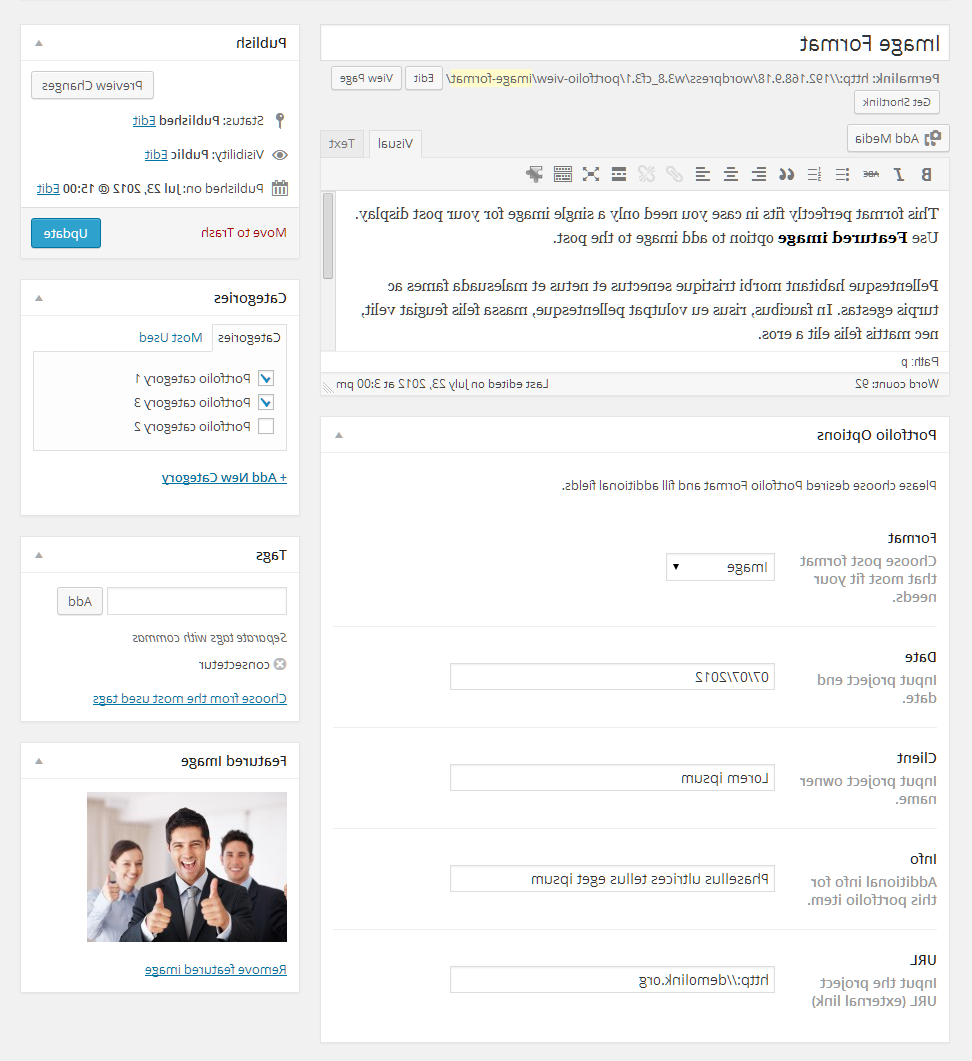
Image Post Format

Image Post Format
An Image post format is a post format based on a single image uploaded via the Featured Image option.
Upon selecting the Image Post Format, you will be able to disable the lightbox image feature by selecting the corresponding setting in the Enable Lightbox image option.
Quote Post Format

Quote Post Format
A Quote Post Format serves as a so-called post-citation. It's used to publish quotes.
Upon selecting this post format, you will get an additional The Quote field - basically the body of the quotation and an Author field - the quotation author name.
Audio Post Format

Audio Post Format
Audio Post Format is used for publishing audio content.
Upon selecting this post format, you will get the following additional options:
- Title - a track title
- Artist - an audio track performer
- Audio Format - an audio track format
- Audio URL - a direct link to the audio track
Video Post Format

Video Post Format
A Video Post Format is used for publishing video content.
Upon selecting this post format, you will get the following additional options:
- Title - a video clip title
- Artist - a video clip performer
- URL #1 - a direct link to a video clip in m4v format
- URL #2 - a direct link to a video clip in ogv format
- Embedded Code - used for off-site video embedding, e.g. via youtube, vimeo, etc.
Creating a slider post

Slides are essentially a custom post type which means that they are different from common posts, such as blog posts. That allows us to manage the content of the site really easily.

Creating a slider post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Slider tab.
- And now click the Add New tab.
- Insert your slider title.
- Upload your image through the Featured Image option (click the Set featured image link).
- You can use the following fields for your slider:
- Caption - the field for the slide caption.
- URL - the field for the slide URL (you can put an external link here).
- When you are done, click the Publish button.
Adding a Portfolio post

Portfolio items are essentially a custom post type http://codex.wordpress.org/Post_Types#Custom_Types which means that they are different from common posts. That allows us to manage the content of the site really easily.

Adding a portfolio post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Portfolio tab.
- And now the Add New one.
- Fill in all the required fields (title, content).
- Upload your image through the Featured Image option (click the Set featured image link).
- And click the Publish button.
Choosing Portfolio post format

Creating a portfolio post in this theme allows you to select one of the available post types.
- Image - a default gallery post format. Displays only the featured image.
- Slideshow - the project gallery is displayed as a slideshow. It can contain an unlimited number of images uploaded and attached to the post.
- Grid Gallery - post images are displayed as a gallery. Can contain an unlimited number of images uploaded and attached to the post.
- Video - in this post type you can embed a video from any video hosting (YouTube, Vimeo, etc.).
- Audio - selecting this post type, you can embed your audio link.
Adding a Testimonials post

Adding a Testimonials post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Testimonials tab.
- Then click the Add New tab.
- Fill in all the required fields (title, content).
- Upload your image with the help of the Featured Image option (click the Set featured image link).
- You can use the following fields for this sort of posts:
- Name - author's name
- URL - author's link
- Info - author's additional info.
- Hit the Publish button.
Adding a FAQs post

Adding a FAQs post
- Log into your WordPress Administration Panel (Dashboard).
- Click the FAQs tab.
- And now the Add New button.
- Since it is a question/answer type of post, the title of the post is the question and the content is the answer.
- Click Publish.
Adding an Our Team post

Adding an Our Team post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Our Team tab.
- And now the Add New button.
- Fill in all the required fields (title, content).
- Upload your image using the Featured Image option (click the Set featured image link).
- You can use the following fields for this sort of posts:
- Position - the position of the person
- Info - additional information.
- Click Publish.
Portfolio page
Creating a Portfolio page

Creating a Portfolio page
Portfolio pages can be created with the help of the page templates.
- Log in to your WordPress Administration Panel (Dashboard).
- Click the Pages tab.
- Click the Add New tab.
- Type in your page name, for example Portfolio page.
- Select your page template ( Filter Folio 2 cols, Filter Folio 3 cols or Filter Folio 4 cols in the Page Attributes drop-down menu).
- With that done, click the Publish button.
You can create a category portfolio page using the Category Include field. You need to write the slug of the category which you want to be displayed.

Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

Then please click the button for the shortcodes. After that, select the shortcode you want to insert.

All available shortcodes are conditionally divided into these groups:
- Dynamic - used for content output (posts, custom post types, tags, etc.)
- Grid Columns - various columns for grid forming.
- Elements - additional elements for content forming.
- Other - additional elements for advanced/complex content forming.
Dynamic
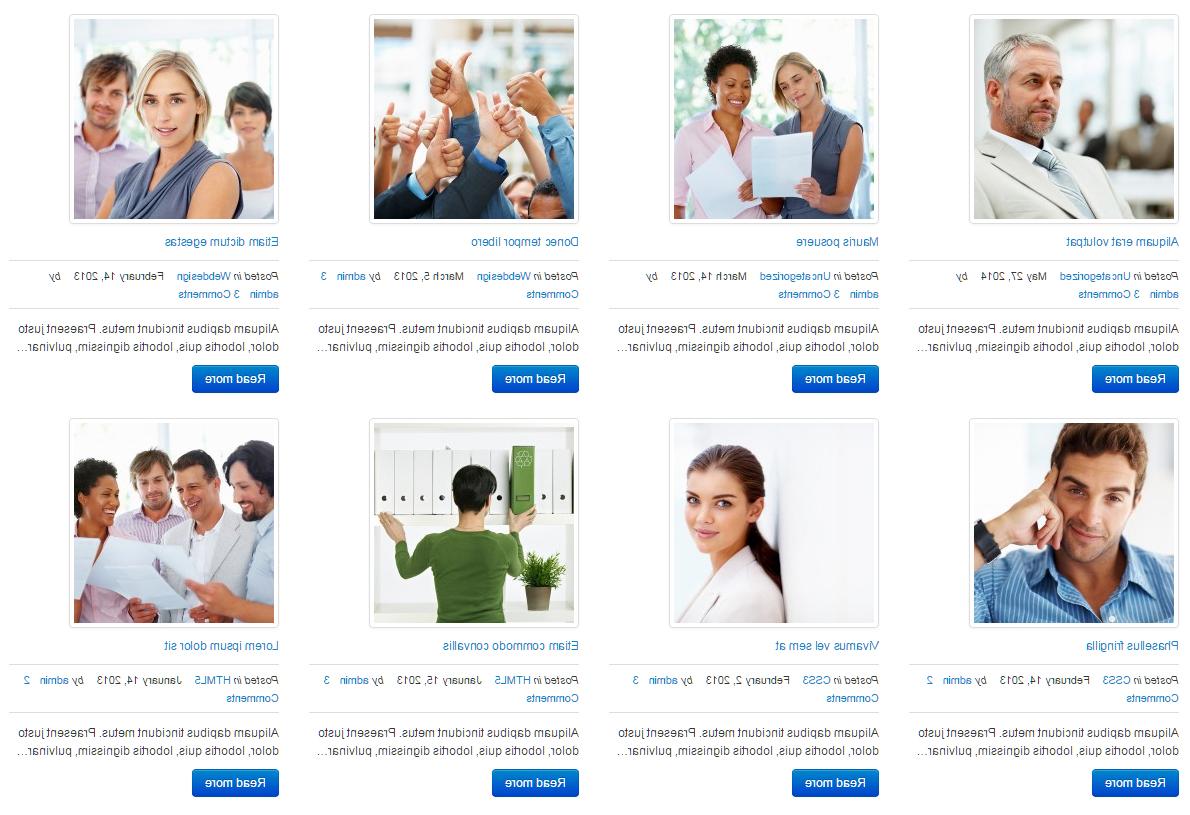
Post Grid


[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Description: displays standard and custom posts in table view with a configurable number of columns and rows.
Post List


[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
Description: displays standard and custom posts as on the blog page.
Mini Post Grid


[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Description: a more compact version of the [post_grid] shortcode. Displays the images of standard and custom posts with a configurable images size.
Mini Post List


[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
Description: a more compact version of the [posts_list] shortcode. Displays standard and custom posts in list view.
Recent Posts


[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
Description: displays the recent posts which can be configured with the following options (post type, number of posts, post format, excerpt length, button title and others).
Recent Testimonials


[recenttesti num="2" thumb="true"]
Description: displays the specified number of Testimonials custom post type posts, includes the ability to show/hide posts images and manage word count.
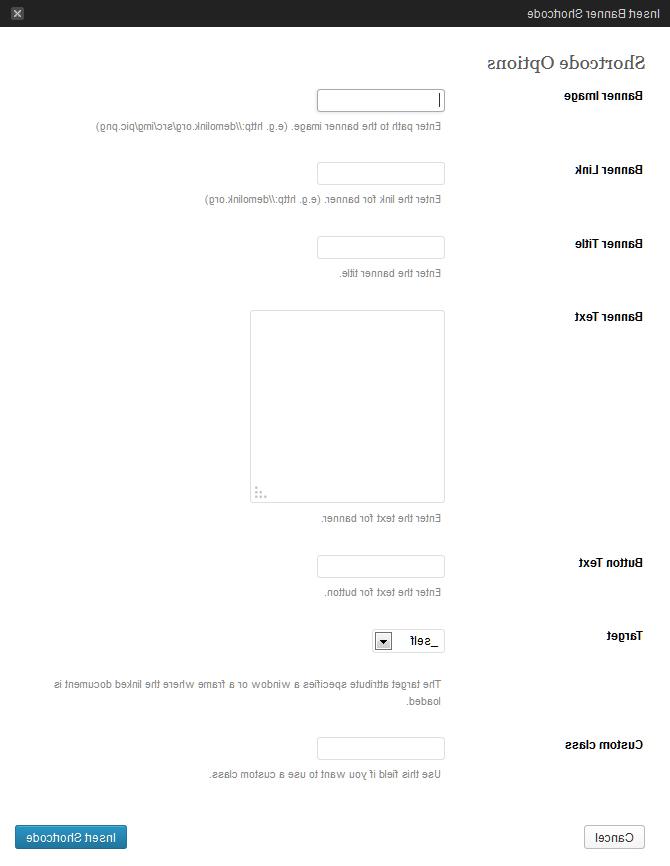
Banner


[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Description: used to display a block with static text and/or image, title, link, etc.
Comments


[recent_comments num="5"]
Description: displays the latest comments.
Post Cycle


[post_cycle num="5" type="blog" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Description: compact display of different posts in mini-slider view.
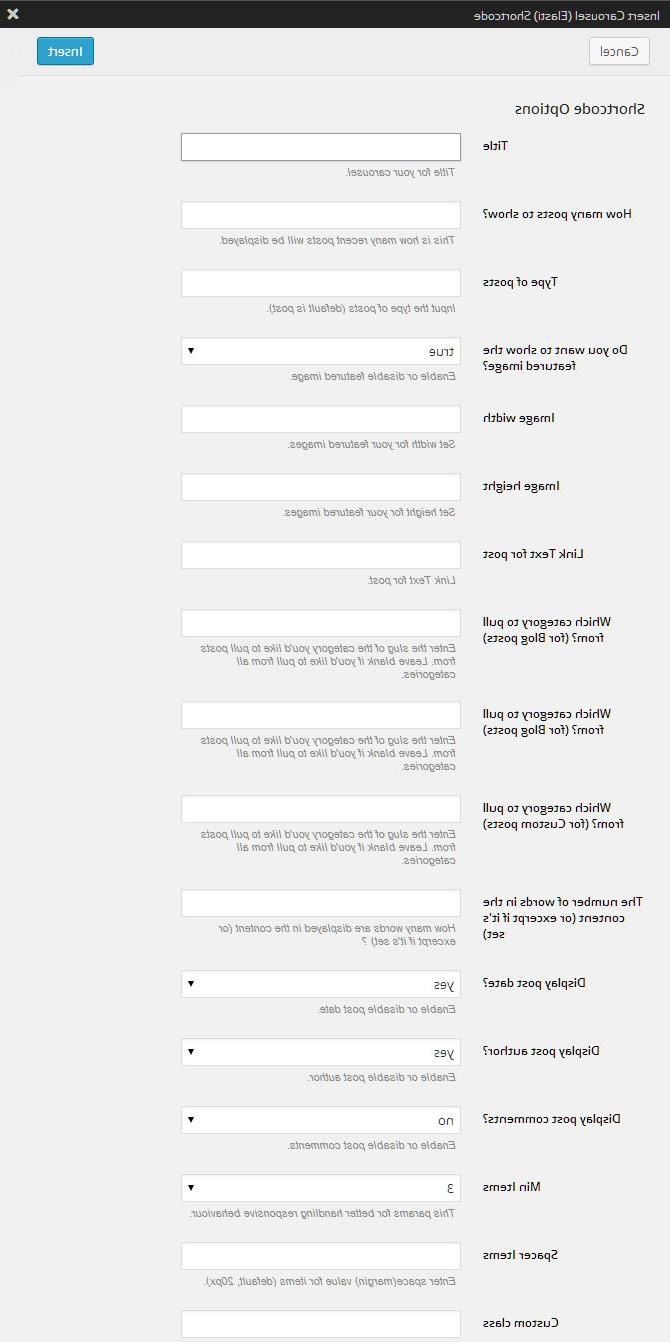
Carousel(Elasti)


[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
Description: displays the posts in carousel view, has various additional options.
Carousel(OWL)


[carousel_owl title="Title" post_type="blog" posts_count="5" visibility_items="3" thumb="yes" thumb_width="200" thumb_height="200" date="yes" author="yes" comments="no" excerpt_count="10" display_navs="yes" display_pagination="yes"]
Description: displays the posts in carousel view, has various additional options.
Roundabout


[roundabout title="Title" num="3" type="blog"]
Description: Roundabout is a jQuery plugin that converts a structure of static HTML elements into a highly customizable turntable-like interactive area.
Service Box


[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Description: used to display information blocks that include title, icon, text, button. The main feature of this shortcode is the existence of pre-installed icons.
Hero unit


[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Description: used to display major website information, promotions, etc. Usually located on the main website page, right after the header.
Categories


[categories class="plus"]
Description: used to display the categories.
Tags

[tags]
Description: used to display the tags.
Columns
Grid Columns (span1-12)
[span#] [/span#]
Description: used for the formation of structural grid elements, where # is a number from 1 to 12, which defines the element width.
[row] [span6] Your Content... [/span6] [span6] t... [/span6] [/row]
Note, when forming a grid, you should "wrap" grid elements into [row] shortcode:
Fluid Columns (one_half, one_third...)
[one_half] [/one_half]
Description: used to form structural grid elements, where the grid elements width is delineated with %.
[row_fluid] [five_sixth] Your content... [/five_sixth] [one_sixntent... [/one_sixth] [/row_fluid]
Note, when forming a fluid grid you should "wrap" grid elements into the [row_fluid] shortcode:
Multiple Columns (75% / 25%, etc.)
[row] [span8] t... [/span8] [span4] Your content... [/span4] [/row]
Multiple Columns shortcodes are used to simplify content forming by inserting the most common grid variants.
Custom classes
[row custom_class="custom-row"] [span8 custom_class="custom-span8"] content [/span8] [span4 custom_class="custom-span4"] content [/span4] [/row]
You can also add custom classes to Columns category shortcodes. This expands customization options for specific blocks.
Elements
Label


[label style="default"]label[/label]
Description: used to display a label with pre-defined styling.
Highlight

[highlight]Text[/highlight]
Description: used to highlight a chosen text fragment.
Button


[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
Description: used to insert a button with various display settings (style, size, icon, etc.).
Dropcap

[dropcap]L[/dropcap]
Description: used to display a dropped capital letter.
Icon


[icon image="#" align="left"]
Description: used to display a simple icon.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Small Horizontal rule

[sm_hr]
Description: used to display an alternative horizontal line with a smaller margin.
Vertical Rule

[vr]
Description: used to display a vertical line.
Spacer
[spacer]
Description: used to set vertical spacing between elements.
Progress bar


[progressbar value="20" type="info" grad_type="vertical" animated="no"]
Description: used to display an indicator of some process completion.
Address
[address] Your address here [/address]
Description: used as some container for the address.
Clear
[clear]
Description: used for the re-zeroing of element flow around.
Lists shortcodes (unstyled, check, check2, arrow, arrow2, star, plus, minus)

[check_list] List here ... [/check_list]
Description: a set of shortcodes used to display various lists stylizations. Each shortcode implements its own marker for the list items.
Extra Wrap
[extra_wrap][/extra_wrap]
Description: Shortcode for wrapping content with block with overflow:hidden.
Content Box
[content_box custom_class="custom_content_box"][/content_box]
Description: Shortcode for wrapping content with block with pseudo classes :before and :after for displaying full width block.
Other
Video Preview


[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Description: used to insert video preview, which can be loaded from the off-site services (youtube, vimeo) or from your website (self hosted).
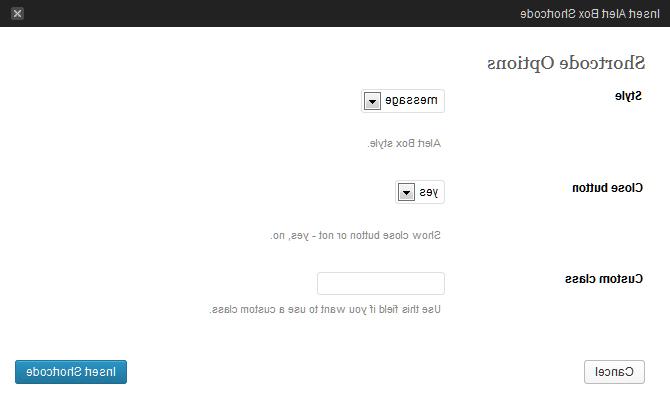
Alert Boxes (message, info, success, danger)


[alert_box style="message" close="yes"]Hello, World![/alert_box]
Description: a shortcodes set used to display service messages.
Well

[well size="well-normal"] Your text here... [/well]
Description: used to insert a stylized container.
Small

[small] Your text here... [/small]
Description: used to insert a text block with a smaller font size.
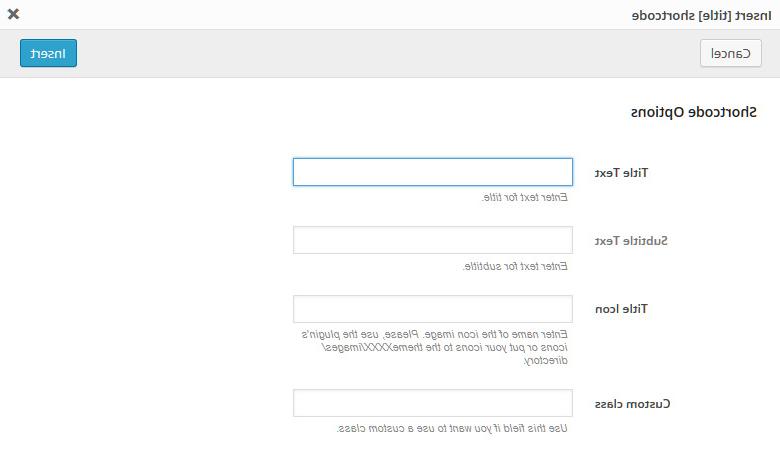
Title Box


[title_box title="Title" subtitle="subtitle text" icon="#"]
Description: used to display double title: the main title text and an additional one.
Tabs

[tabs direction="top" tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Tab 1 content... [/tab1] [tab2] Tab 2 content... [/tab2] [tab3] Tab 3 content... [/tab3] [/tabs]
Description: used to display content arranged into tabs. Tabs may contain static and dynamic content.
Accordion

[accordions] [accordion title="title1" visible="yes"] tab content [/accordion] [accordion title="title2"] another content tab [/accordion] [/accordions]
Description: used to display an accordion - fold up panels with titles.
Table

[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
Description: used to display a table.
Template URL
[template_url]
Description: shows the link to your website.
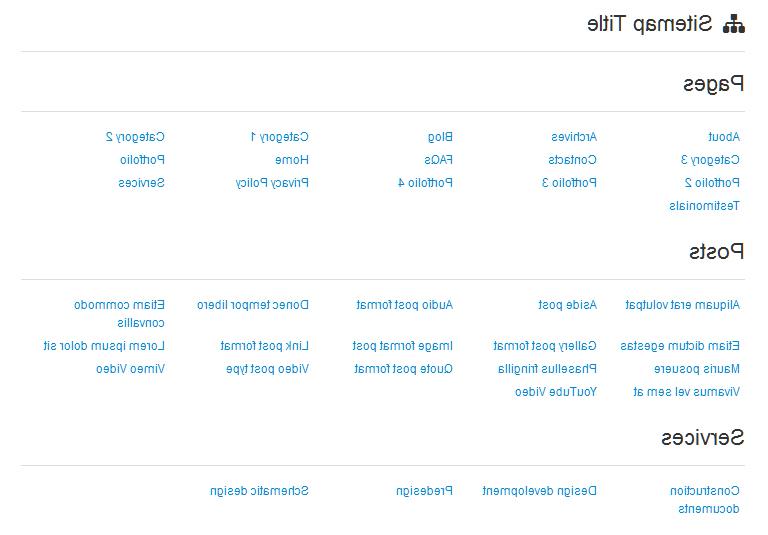
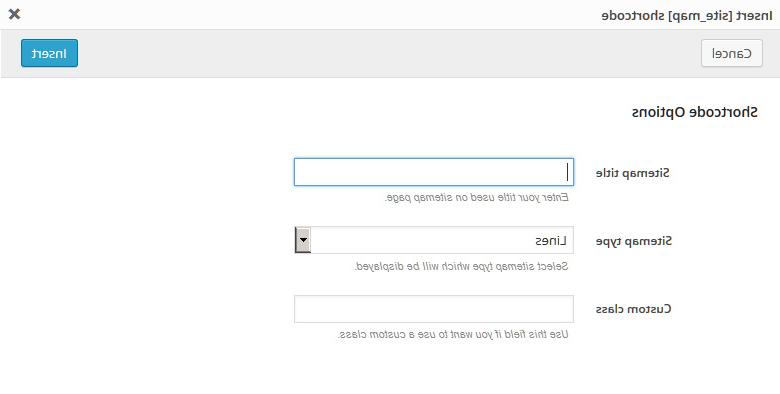
Sitemap


[site_map title="Sitemap" type="Lines" custom_class="custom_class"]
Description: shortcode that shows sitemap.
Google Map


[map src="#" width="300" height="200"]
Description: adds Google Maps to page. In order to make this shortcode work, you should insert the link with required coordinates from Google site.
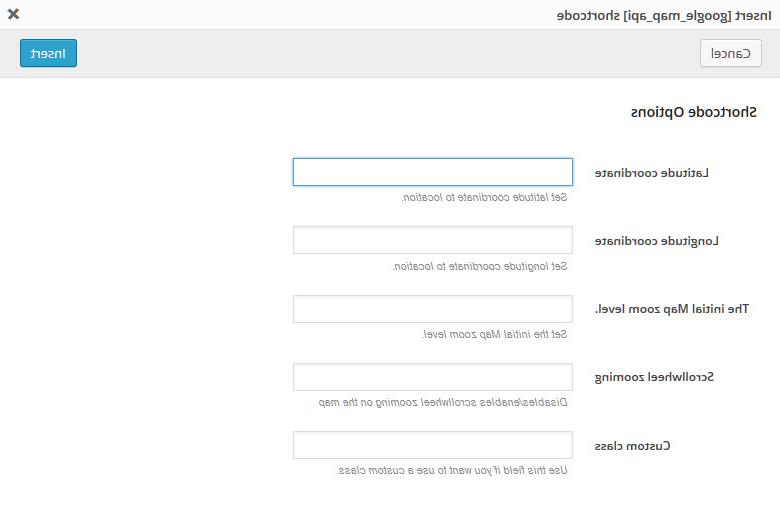
Google Map Api


[google_map_api lat_value="45" lng_value="-80" zoom_value="8" zoom_wheel="no" custom_class="custom-class "]
Description: allows to add and customize Google Maps API. Detailed description for Google Maps configuring is available at Google Maps JavaScript API.
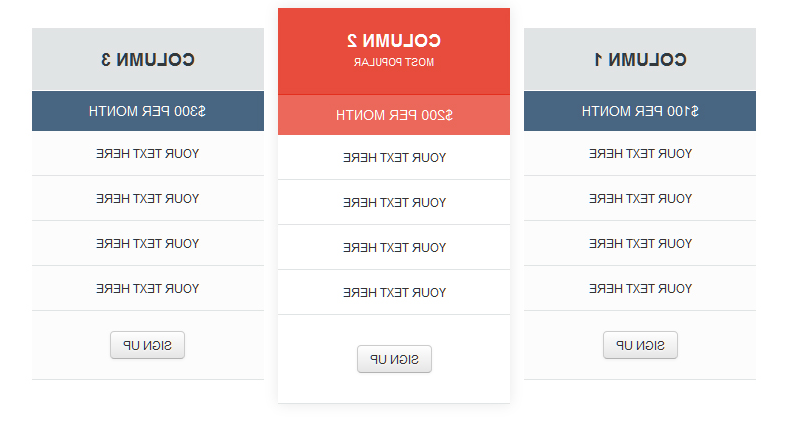
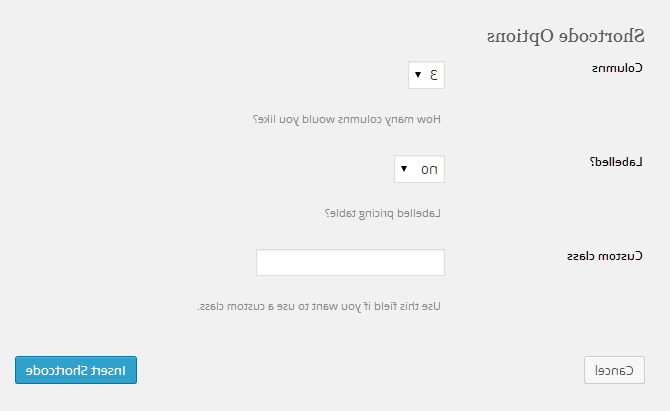
Pricing table


[chp_pricing_table columns="3" labelled="yes"]
[chp_pricing_column_label title="Features"]
[chp_pricing_row_label odd="true"] Label 1 [/chp_pricing_row_label]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row_label odd="true"] Label 3 [/chp_pricing_row_label]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[/chp_pricing_column_label]
[chp_pricing_column title="Column 1" price="100" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 2" highlight="true" highlight_reason="Most Popular" price="200" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 3" price="300" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[/chp_pricing_table]
Description: used to display Pricing tables.
Audio / Video
Description: WordPress 3.6+ has great support for embedding YouTube and Vimeo videos, but if you want to play a video or audio file, like an MP3 or MP4 file, that has been uploaded to a server, you need to implement some kind of player so that the file would appear as media rather than a link on your site. Read More
The process is similar to inserting an image into your post content:- Add or edit a page or post.
-
Click in your content where you want the player to appear, then hit Add Media above the content editor.

- Click Upload Files.
- Upload an audio or video file.
-
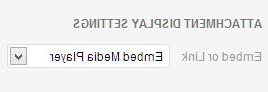
Make sure the file you uploaded is selected, then under Attachment Display Settings, set Embed or Link to "Embed Media Player."

- Click Insert into page.
WordPress will have inserted a shortcode for your audio or video that will be replaced with the player.
Maybe you uploaded an audio or video file to another server, for example Amazon S3 or a file hosting service. Just enter the URL to your media file (unlinked) on a line of its own. For example, you want to embed a YouTube video. Simply paste that into your content on a line of its own and the YouTube player will show in its place when you publish. Be sure that the URL is not linked.
http://www.youtube.com/watch?v=mmRPSoDrrFU
That simple line above becomes this:
Plugins and Custom Widgets
Plugins
Note: your theme may not contain some plugins listed below.
Contact Form 7
Download: http://wordpress.org/extend/plugins/contact-form-7/
Description: Contact form for the contact page.
Newsletter Sign-Up
Download: http://wordpress.org/plugins/newsletter-sign-up/
Description: Adds various ways for your visitors to sign up to your mailing list (checkbox, widget, form).
MotoPress Slider Plugin
Description: MotoPress Slider is an easy to use and flexible solution for building compelling sliders with beautiful slides. It focuses on simplicity and functionality and offers all necessary tools to stand out among others. You can build your WordPress slider in two minutes and enjoy it from any size screen, as it looks great on any device.
ATTENTION: This instruction is for templates with MotoPress Slider included. If you purchased MotoPress Slider as an additional offer .json file will not be present in the template package.
Installation: To make MotoPress Slider look like our live demo, please follow the instructions below:
- Install and activate MotoPress Slider plugin.
- Go to Dashboard -> MotoPress Slider -> and press the button "Import & Export".
- Select MotoPress Slider Export .json file that you can find in your template package.
- After importing the settings of the slider, the installation is complete.
Slider settings:

- Slider title - type the name of your slider, it should be easily recognizable in case you create several sliders for your website.
- Slider alias - helps the slider to provide you with the slider shortcode. Its name has to be unique.
- Slider shortcode - you'll insert this shortcode to the page or post where you want to place the slider.
- Force Full Width - enable this option to make this slider full-width.
- Layers Grid Size - enable to set width of your slider, indicate the layers grid size.
- Enable Slideshow - enable or disable slideshow.
- Slideshow Delay - the time one slide stays on the screen in milliseconds.
- Pause on Hover - Pause slideshow when hovering the slider.
- Reverse order of the slides - Animate slides in the reverse order.
- Show counter - Displays the number of slides.
Slide settings:
After indicating the settings of the slider, it's time to start adding slides.
The process of customizing your slides is intuitive and simple. You just need to name your slide and select its background type: image or simply one color.

General:
- Slide Title - the title of the slide that will be shown in the slides list.
- Status - choose status for slide (Published or Draft).
Color:
- Background color type: - choose Color or Gradient for background of slide.
- Background Color - please insert the color (this option is only for Background color type "Color").
- Gradient color 1, Gradient color 2, Gradient angle - insert two gradient colors and angle (these options are only for Background color type "Gradient").
Image:
- Image Source - image can be added from your computer, Media Library or External URL.
- Size - size of the slide image.
- Cover - this means that the background image will be scaled as large as possible so the background area is fully covered with the image.
- Contain - the image can be scaled to the largest size. Both width and height fit to the content area.
- Percentage - the width and height of the background image can be fixed in percent.
- Normal - the background image has its own width and height.
- Repeat - background image can be repeated or not.
- Position - choose the position of background image.
Video:
- Video Source MP4 - upload .MP4 video file.
- Video Source WEBM - upload .WEBM video file.
- Video Source OGG - upload .OGG video file.
- Loop Video - allows you to loop the video.
- Mute Video - allows you to mute the video.
- Video Fill-mode - choose Fill or Fit.
- Video Cover - enable Video Cover.
- Video Cover Type - choose Video Cover Type.
Link:
- Link this slide - insert link.
- Open in new window - open slide's link in new window.
- Link id
- Link class
- Link rel
- Link title
Visibility:
- Only logged-in users can view this slide
- Visible from - choose the starting day from calender
- Visible until - choose the last day from calender
Misc:
- Class name
- CSS id
The next step is to set the position of the background image and the 'repeat' option, but it depends on your wish only, as you can leave these fields empty.
For demonstration purposes, we'll use a few pictures in our slider to show you the advantages of the plugin. After setting the image options, you can get started with the Layer Settings.

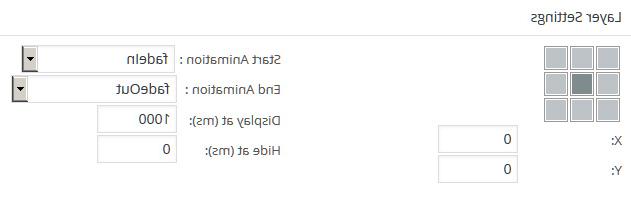
This feature offers you a lot of customization options. You are able to create as many layers as you need. The layers can be presented as a text, image or button, for each layer you can set:
- Start Animation - how it'll appear on a slide.
- End Animation - the way how it will disappear from the slide.
- Display - the time it takes for one layer to appear.
- Hide - the time it takes for one layer to disappear. Note that time is calculated from the beginning of the slide and is indicated in milliseconds.
Layer settings also enable to specify the text of the layer and its style. When you finish with the adding layers you can set their order simply by dragging and dropping them in any specific sequence.
For more information please click here.
Cherry MediaParallax Plugin
Description: this plugin allows to set background image or video to your page content and change its appearance by adding specific parallax features (offset relative to the rest of the content on the page scroll).
Media upload: You should upload files to media library in the following video file formats: mp4, webm, ogv and jpg for poster.
In order to set video background, you should use this shortcode:
[cherry_media_parallax typemedia="video" buffer_ratio="1.5" src_mp4="video.mp4" src_webm="video.webm" src_ogv="video.ogv" src_poster="video.jpg" custom_class="custom-class"]Text[/cherry_media_parallax]
- typemedia: - file type (set by default)
- buffer_ratio: - numeric value that represents how many times the block with parallax is larger than the outer container.
- src_mp4: - name of “.mp4” file
- src_webm: - name of “.webm” file
- src_ogv: - name of “.ogv” file
- src_poster: - name of “.jpg” file
- custom_class: - custom css class of the shortcode
In order to set image background, you should use this shortcode:
[cherry_fixed_parallax src_poster="image.jpg" offset_value="yes" fixed_value="no" invert_value="yes" custom_class="custom_class"]Text[/cherry_fixed_parallax]
- src_poster: - name of “.jpg” file
- offset_value: - background image shifts on the page scroll (takes values: yes / no)
- fixed_value: - fixes image relatively to browser window (takes the value: yes / no)
- invert_value: - inverts vertical offset (takes the value: yes / no)
- custom_class: - custom css class of the shortcode
Сherry BgSlider Plugin
Description: this plugin allows to create slider with parallax effect and place it in pages background. Slides and their content should be edited in Dashboard -> Slides section.
Important: Options set at Dashboard -> Cherry Options -> Slider Settings do not affect this slider.
You should use the following shortcode to display text boxes and slider pagination:
[cherry_bgslider pagination="true" navigation="true" custom_class="custom-class"]
- pagination: - defines display of pagination (takes the value: true / false)
- navigation: - defines display of navigation button (takes the value: true / false)
- custom_class: - custom css class of the shortcode
Cherry Parallax Plugin
Description: this plugin allows to set background image with parallax effect applied (offset relative to the rest of the content on page scroll).
In order to use this plugin, you should insert the following shortcode:
[cherry_parallax image="wp-content/uploads/../../image.jpg" width="1920" speed="2" custom_class="custom-class"]Text[/cherry_parallax]
- image: - background image URL (required attribute)
- width: - integer number, background image width (set to 1920 by default)
- speed: - numeric value (not 0), image scroll speed relative to page content, the smaller the number the faster the image is scrolled
- custom_class: - custom css class of the shortcode
Cherry Lazy Load Boxes Plugin
Description: this plugin allows to display the appearance of content smoothly on page scroll.
In order to use this plugin, you should insert the following shortcode:
[lazy_load_box effect="slidefromright" speed="800" delay="200" custom_class="custom-class"]Text[/lazy_load_box]
- effect: - appearance effect, takes the value: fade, slideup, slidefromleft, slidefromright, zoomin, zoomout, rotate, skew
- speed: - animation speed (milliseconds)
- delay: - delay before element appears (it can be used for 2-3 elements in a row if you need to animate them one-by-one)
- custom_class: - custom css class of the shortcode
Cherry Parallax Plugin v1.0
Description: this plugin allows to set background image or video to your pages content and change its appearance by adding specific parallax features (offset relative to the rest of the content on page scroll).
Media upload: you should upload files to media library in the following file formats for video: mp4, webm, ogv and jpg for poster.
In order to set image background, you should use this shortcode::
[cherry_parallax image="img.jpg" speed="normal" invert="false" custom_class="custom-class"]Text[/cherry_parallax]
- image: - name of “.jpg” file
- speed: - animation speed (takes the value none, low, normal, hight, fixed)
- invert: - inverts background offset direction
- custom_class: - custom css class of the shortcode
In order to set video background, you should use this shortcode:
[cherry_video_parallax webm="video.webm" ogv="video.ogv" mp4="video.mp4" speed="none" invert="false" poster="video_poster.jpg" custom_class="custom-class"]Text[/cherry_video_parallax]
- webm: - name of “.webm” file
- ogv: - name of “.ogv” file
- mp4: - name of “.mp4” file
- poster: - name of “.jpg” file. It is displayed while browser buffers necessary video part.
- speed: - animation speed (takes the value none, low, normal, hight, fixed)
- invert: - inverts background offset direction
- custom_class: - custom css class of the shortcode
Cherry Single Carousel
Description: this plugin allows to add carousel with parallax effect applied (offset relative to the rest of the content on page scroll) to the page content.
[cherry_single_carousel title="Title" type="portfolio" posts_count="-1" movement="15" parallax="true" buffer_ratio="1.5" pagination="true" controls="true" autoplay="false" autoplay_delay="3000" stop_on_mouse_over="false" fullwidth="true" excerpt_count="35" custom_class="custom-class"]
- title: - main carousel title
- type: - type of posts that are displayed as slides
- posts_count: - number of posts ("-1" - all the posts are displayed, "positive integer numeric value" - entered number of slides are displayed)
- movement: - offset of images on slide transition set in %
- parallax: - enables parallax effect (true / false)
- buffer_ratio: - parallax coefficient, if parallax=”true” (takes value from 1 to 10)
- pagination: - pagination display (true / false)
- controls: - display pagination buttons (true / false)
- autoplay: - slider autoplay (true / false)
- autoplay_delay: - delay on slider autoplay, can be applied if autoplay=”true”
- stop_on_mouse_over: - stop slider autoplay on hover, can be applied if autoplay=”true”
- fullwidth: - defines if carousel should be displayed on the entire width of the browser window (true / false)
- excerpt_count: - number of words deduced from post text
- custom_class: - custom css class of the shortcode
Widgets
The following widgets are also used in the theme:

Cherry - Recent Comments
Displays recent comments in a more convenient format. The given widget includes the following options:
- Title: - widget Title
- Number of comments to show: - number of comments to show
- Display avatar: - display avatar
- Avatar size (px): - You can choose avatar size
- Display the comment author: - display the comment author
- Display the comment date: - display the comment date
- Display post title: - display post title
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

Cherry - Recent Posts
Displays your recent posts. You can also show custom posts of certain categories and add a read more link. The given Widget contains the following options:
- Title: - Widget Title
- Category Slug: - Post Category Slug.
- Post Format: - Choose Post Format for displaying posts.
- Post Order: - You can choose the order for displaying posts.
- Posts per page: - The number of posts to display.
- Excerpt length (words): - excerpt length (the number of words).
- Link Text: - the Link Text that is displayed after the Recent Posts.
- Link Url: - the Link URL that is displayed after the Recent Posts.

Cherry - Advanced Cycle
This multifunctional widget is used to display different post types including the blog posts. Highly customizable, it has the functionality of changing display settings. This widget contains the following options:
- Title: - Widget Title
- Posts type: - select posts type
- Number of posts to show: - the number of posts
- Sort by: - post selection option
- Reverse sort order (ascending): - reverse sort order
- Show number of comments - show the number of comments
- Show meta - show meta
- Container class: - wrapper class. Set to featured_custom_posts by default.
- Show post title - show post title
- Date as title - for using the date instead of the title
- Before title: - custom HTML-markup before the title
- After title: - custom HTML-markup after the title
- Show post excerpt - show excerpt
- Excerpt length (words) - excerpt length (the number of words)
- Excerpt as link - convert excerpt into a link
- Show "More" link - show link More after the post
- Link text: - link text
- Link class: - CSS-class for the More link
- Show post thumbnail - show thumbnail for a post
- Width: - image width
- Height: - image height
- Thumbnail as link - convert the image into a link
- Show global link to all posts - Show global link to all posts
- Link text: - the text of the given link
- Link URL: - link URL.

Cherry - Social Networks
This is the widget that allows linking to your social network accounts. The widget contains the following options:
- Title: - Widget Title
- Facebook URL, Twitter URL, Flickr URL, etc. - the links to your Social Network accounts
- Display: the way icons are displayed

Cherry - 125x125 Ads
This is the Widget that allows you to show a set of banners. The widget contains the following options:
- Title: - Widget Title
- Image Ad link: - path to your banner image
- Add link: - your banner link.

Cherry - Flickr
This widget allows you to display photos from your Flickr gallery. It contains the following options:
- Title: - Widget Title
- Flickr ID: - your flickr ID
- Images count: - the number of photos to show
- Link Text: - the link text under your flickr photos.

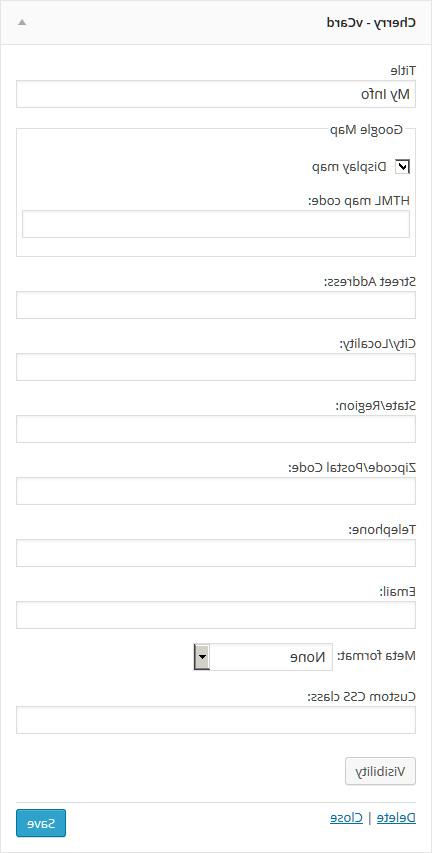
Cherry - vCard
This widget allows you to display information about your company or about you. It contains the following options:
- Title (optional): - Widget Title
- Google Map: - display map
- HTML map code: - field to enter HTML code Google maps
- Street Address: - put your street address here
- City/Locality: - enter your city or location here
- State/Region: - enter your state or region here
- Zipcode/Postal Code: - enter your zipcode or postal code here
- Telephone: - telephone number
- Email: - your email.
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

Cherry - Post Cycle
This widget allows you to display information about your company or about you. It contains the following options:
- Title (optional): - Widget Title
- Post type: - Select post format
- Categories: - Select categories to display posts from
- Posts count: - number of displayed post
- Thumbnail Width (in pixels): - width of post thumbnail
- Thumbnail Height (in pixels): - height of post thumbnail
- Show titles: - display post titles
- Show date: - display post date
- Show author: - display author
- Show comments: - display post comments
- Show excerpt: - display post excerpt
- Excerpt word count: - number of words displayed in excerpt
- More Button Text: - text for the more button
- Slideshow cycling speed (in sec.): - slideshow speed in milliseconds
- Arrows: - display slider arrows
- Pagination: - display slider pagination
- Custom CSS class: - widget custom class

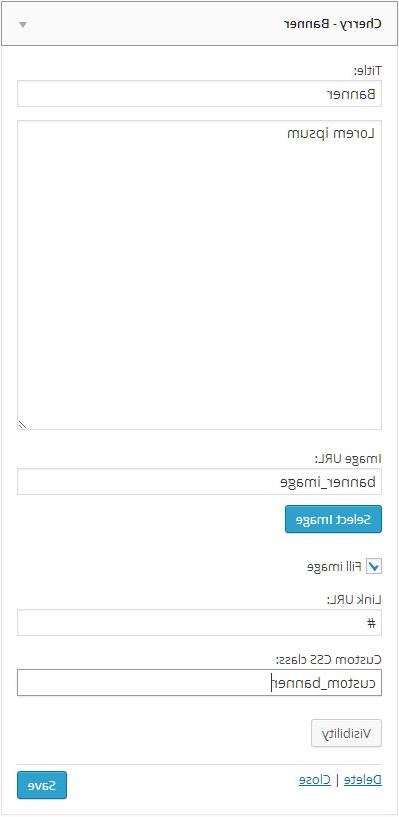
Cherry - Banner
Widget is used to display banner. It contains the following options:
- Title (optional): - Widget Title
- Banner description: - Widget Banner description
- Image URL: - Background source image
- Fill image: - Option for switching between two banner display options: resizing image to make it fit banner dimensions as a background or putting image above banner content
- Link URL: - link URL
- Custom CSS class: - widget custom class

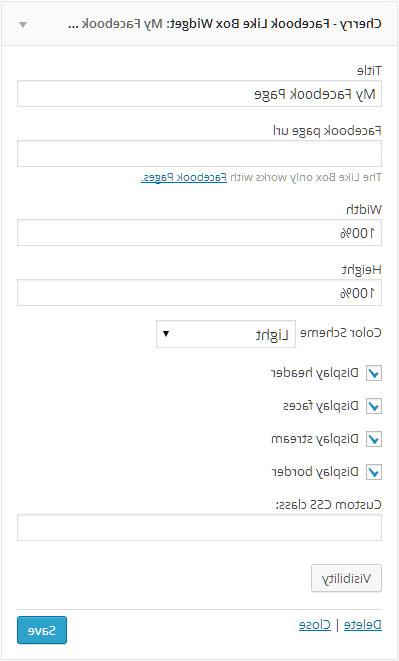
Cherry - Facebook Like Box Widget
This widget is used to display Facebook pages. It contains the following options:
- Title (optional): - Widget Title
- Facebook page url: - url your Facebook Page
- Width: & Height: - Widget size
- Color Scheme: - Color Scheme(Light/Dark)
- Display header: - enable/disable header
- Display faces: - enable/disable faces
- Display stream: - enable/disable stream
- Display border: - enable/disable border
- Custom CSS class: - widget custom class

Cherry - Instagram
Widget is used to display recent Instagram posts. It contains the following options:
- Widget Title: (optional): - Widget Title
- User Name: (required field) - Instagram User Name(Widget will work only for users who have full rights opened in Instagram account.)
- Number of displayed images: - Number of displayed images(Max value: 20 images.)
- Image dimensions: - the size of the displayed image(Large/Thumbnail)
- Show image description: - enable/disable image description
- Show comments number: - enable/disable comments number
- Show likes number: - enable/disable likes number
- Show image publication date: - enable/disable image publication date
- Show Image URL: - enable/disable Image URL
- User account button text: - text profile link Instagram
- Custom CSS class: - widget custom class

Cherry - Twitter Embed
This widget allows to display recent entries (tweets). It includes the following options:
- Widget Title: - title of the widget
- Widget ID: - type your widget ID here. First of all you need to create a new widget here. Then insert widget ID to the appropriate field.
- User Name: - Twitter username.
- Color Scheme: - color scheme (light/dark)
- Custom CSS class: - custom css class of te widget

Cherry - Pinterest Embed
This widget allows to display themed collections. It includes the following options:
- Widget Title: - title of the widget
- Pinterest User URL: - type Pinterest account URL here
- Custom CSS class: - custom css class of the widget
Cherry Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Cherry Options.
General

- Body styling - you can select the body color and the background pattern.
- Layout Style: - you can select layout for Your site(wide/boxes style)
- Header styling: - Header background image and fill color.
- Buttons and links color - Buttons and links color.
- Buttons and links hover color - Buttons and links hover color.
- Body Text - You can choose your preferred font for body text. The following options are available for editing the fonts:
Note: Font marked with an asterisk (*) means that it will be loaded from the Google Web Fonts library.
- H1-H6 Headings - You can choose your preferred font for headings and titles. The following options are available for editing the fonts:
Note: Font marked with * means that it will be loaded from the Google Web Fonts library.
- Display search box? - show/hide the search bar in the header.
- Display breadcrumbs? - show/hide the breadcrumbs in the pages.
- Custom CSS - if you need to add some CSS rules, but you don't want to mess with the main CSS file, you can use this field. Just insert your new css rules.
- Live Chat account ID - Your Olark live chat account ID
Logo & Favicon

- What kind of logo? - indicates what kind of logo to use, the text one or the image logo.
- Logo URL - with Image logo selected, you can upload the new image with the help of the 'upload' feature or use any picture from the Media Library.
- Logo Typography - You can choose your preferred font for the text logo. The following options are available for editing the fonts:
Note: an asterisk * near the font means that the font will be loaded from the Google Web Fonts library.
- Favicon - you can upload the new favicon with the help of the 'upload' feature or use any picture from the Media Library.
Navigation

- Menu Typography - You can choose your preferred font for the main menu. The following options are available for editing the fonts:
Note: an asterisk * near the font means that the font will be loaded from the Google Web Fonts library.
- Delay - delay in milliseconds that defines when the menu hides
- Fade-in animation - enable/disable the fade-in animation
- Slide-down animation - enable/disable the slide animation
- Speed - the speed of the sub-menu expanding
- Arrows markup - enable/disable arrows for the menu items that have sub-menus
- Mobile menu label - This text is visible in mobile select menu.
- Use stickUp menu - Enable this option if you want to use stickUp menu.
Slider
Slider height can be defined in "wp-content/themes/theme###/slider.php". Edit "height" value in $slider_default_params array.
Disable Slider
Slideshow

- Sliding effect - slider transition effect
- Sort by parameter - sort retrieved posts by parameter (order by)
- Sort order - sort order for posts
- Number of columns - number of columns
- Number of rows - number of rows
- Banner effect - select your banner animation type
- Pause time - pause time (ms)
- Animation speed - animation speed (ms)
- Slideshow - Animate slider automatically?
- Thumbnails - Display thumbnails?
- Pagination - Display pagination?
- Next & Prev navigation - Display next & prev navigation?
- Display next & prev navigation only on hover? - If 'yes,' the navigation button (prev, next and play/stop buttons) will be visible on hover state only, if 'no,' they will always be visible.
- Play/Pause button - Display Play/Pause button?
- Loader - slider loader.
Accordion

- Slides to display - Select the slides that you want to be displayed on the slider. If no slide is selected, all slides will be displayed.
- Sort by parameter - sort retrieved posts by parameter (order by)
- Sort order - sort order for posts
- Slideshow - Animate slider automatically?
- Pause on mouseover - The auto play will pause when you mouse over the slider.
- Pause time - pause time (ms).
- Animation speed - animation speed (ms).
- Animation slowdown - You can choose different types of animation slowdown for transition of slides.
- Mouse events for transition of slides - You can choose different types of mouse events for transition of slides.
- Active slide - Set the number of slides that will be active by default. If the value is 0, all slides will be of the same width when a page loads.
Blog

- Blog Title - your Blog Title used on the Blog page
- Related Posts Title - your title used on Single Post page for related posts
- Blog layout - choose blog layout
- Blog image size - the image size (Normal size or Large size) for the Blog page
- Single post image size - the image size (Normal size or Large size) for the single post page
- Display share button in single post? - display share button in single post
- Should images be uploaded on page scroll? - you can enable images load only as you scroll down the page. Otherwise images will load all at once.
- Enable excerpt for blog posts? - display excerpt for posts
- Button text for blog posts. - button text for blog posts
- View meta of the blog - select the meta block type which will be displayed on the blog and post pages
- Post publication date - Should the post publication date be displayed?
- Author of the post - Display the author of the post?
- Direct link to the post - Should the direct link to the post be displayed?
- Post categories - Should the post categories be displayed?
- Tags be displayed - Should the tags be displayed?
- Number of comments - Should the number of comments be displayed?
- Number of views - Should the number of views be displayed?
- Number of likes - Should the number of likes be displayed?
- Number of dislikes - Should the number of dislikes be displayed?
Portfolio

- Filter - Portfolio filter.
- Show title? - Enable or Disable the title for portfolio posts.
- Show excerpt? - Enable or Disable the excerpt for portfolio posts.
- Excerpt words - Excerpt length (words).
- Show button? - Enable or Disable the button for portfolio posts.
- Layout - Portfolio has different layout modes. You can set and change the layout mode with this option.
- Portfolio 2 columns items amount - Portfolio items number for Portfolio 2 columns template.
- Portfolio 3 columns items amount - Portfolio items number for Portfolio 3 columns template.
- Portfolio 4 columns items amount - Portfolio items number for Portfolio 4 columns template.
Footer

- Footer copyright text - footer text content. If the text field is empty, the default content will be displayed. It is located in the footer.php file.
- Google Analytics Code -you can put a code for gathering your site's SEO statistics. For instance, Google Analytics Code.
- Feedburner URL - Feedburner is a Google service that takes care of your RSS feed. Paste your Feedburner URL here to let the readers see it in your website.
- Display Footer menu - enable or disable the footer menu.
- Footer Menu Typography - You can choose your preferred font for the footer menu. The following options are available for editing the fonts:
Note: an asterisk * near the font means that the font will be loaded from the Google Web Fonts library.
Cookie Policy
Cookies are small text files which websites place on visitors’ computers. They’re typically used to identify that particular visitor and provide them with a better experience. Cookies are a crucial part of many website functions which we take for granted.
For instance, it’s usually cookies which allow online shops to remember what items you have in your shopping trolley. They’re also used to keep you logged in to a website, or to provide valuable usage statistics and information to website owners.
If you run a website, it almost certainly uses cookies. Their most likely function is to monitor visitor numbers and behaviours through tools like Google Analytics. They may also be used to display relevant adverts to visitors, or – if you sell online – to power key parts of your online shopping system.
26th May 2012 - The ICO released a change to the enforcement, "implied consent" is now allowed as long as you make it clear where your privacy/cookie policy is.
For your convenience, we have added a Cookie Banner in Cherry Options.
Additional options
The following sections are optional. They may not be available in some themes.
Footer Logo
Contacts
Social
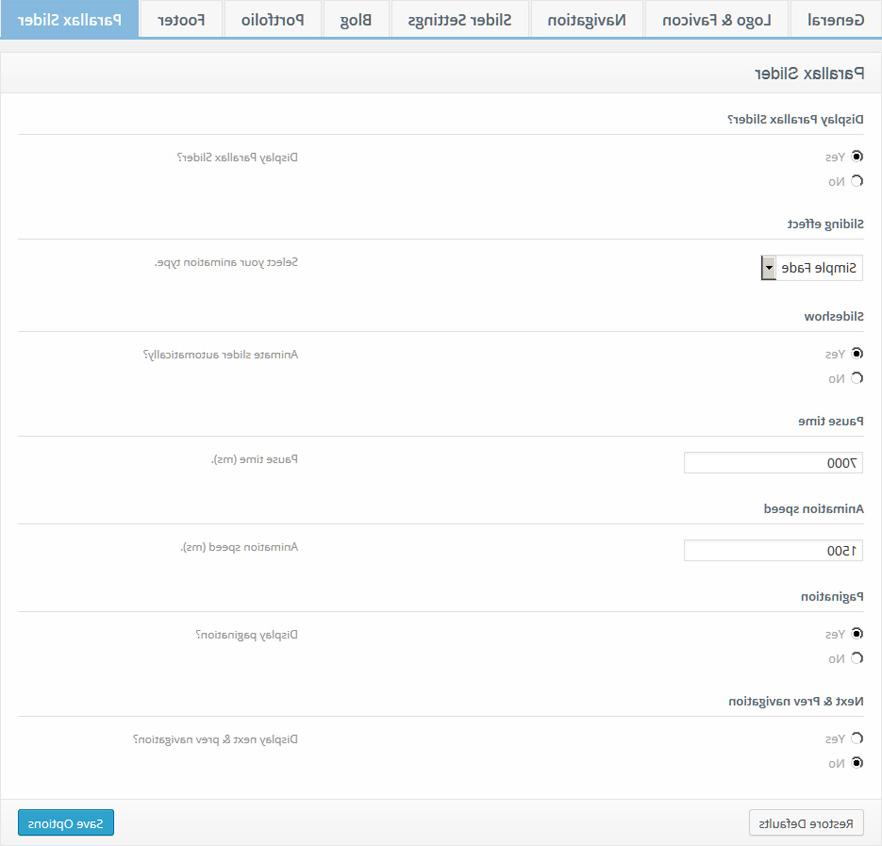
Parallax Slider
Description: this block of options allows you to create a slider with parallax effect and place it in page header.
Important: Options that are set in Dashboard -> Cherry Options -> Slider Settings do not affect this kind of slider.
Slides content should be edited at Dashboard -> Slides.

- Display Parallax Slider? - defines if parallax slider should be displayed (yes / no)
- Sliding effect - slider transition animation effect (Simple Fade, Zoom Fade, Slide Top)
- Slideshow - slider autoplay (yes / no)
- Pause time - the delay between slide transitions (in milliseconds)
- Animation speed - slider transition speed (in milliseconds)
- Pagination - defines if pagination should be displayed (yes / no)
- Next & Prev navigation - defines if navigation buttons should be displayed (yes / no)
Parallax Slider v1.0
Description: this block of options allows you to create a slider with parallax effect and place it in page header. Also, this slider allows inserting video slides with Youtube, Vimeo videos or locally uploaded ones in MP4, WEBM and OGV format.
Important: Options, set in Dashboard -> Cherry Options -> Slider Settings do not affect on this slider.
Video initialization: Add video files in the following formats to site media library: MP4, WEBM, OGV.
Slides content should be edited in Dashboard -> Slides. Go to Dashboard -> Slides to add/initialize image or video. Select the required Slide Type:
- Image Type - uploads slider image
- Media Library Video Type - allows uploading local video to slide. Using this option, an additional Media Library Video section appears that includes corresponding fields for choosing video in MP4, WEBM and OGV format. In addition, there is an opportunity to enable visual loading progress (Display the loading progress video).
- Youtube Video Type - allows displaying Youtube video on the slide. Using this option, an additional Youtube Video section appears. You should enter required Youtube video ID to Youtube Video ID field.
- Vimeo Video Type - allows displaying Vimeo video on the slide. Using this option, an additional Vimeo Video section appears. You should enter required Vimeo video ID to Vimeo Video ID field.

- Display Parallax Slider? - defines if parallax slider should be displayed (yes / no)
- Parallax effect - allows configuring background image offset relatively to browser window (takes the values: none, low, normal, high, fixed)
- Invert Parallax Slider - inverts slides offset direction (yes / no)
- Sliding effect - slider transition animation effect (Simple Fade, Zoom Fade, Slide Top)
- Slideshow - slider autoplay (yes / no)
- Pause time - the delay between slide transitions (in milliseconds)
- Animation speed - slider transition speed (in milliseconds)
- Scrolling description - slides content offset and transparency change on scroll ( yes / no )
- Pagination - defines if pagination should be displayed (Buttons Pagination / Images Pagination / No)
- Next & Prev navigation - defines if navigation buttons should be displayed (yes / no)
Video
Description: this block of options allows you to insert header video or stretch it according to browser window size.
Media files initialization: Upload files in the following formats to Media Library: MP4, WEBM, OGV and JPG.

- Media type - select media type (video / image)
- Poster file name - image that is displayed while video is loaded. Name of “.jpg” file
- MP4 video file name - name of “.mp4” file
- WEBM video file name - name of “.webm” file
- OGV video file name - name of “.ogv” file
- Show progressbar - display video loading progress (yes / no)
Parallax Video
Description: this block of options allows to place video with parallax effect.
Media files initialization: Upload files in the following formats to Media Library: MP4, WEBM, OGV and JPG.

- Media type - select media type (video / image)
- Poster file name - image that is displayed while video is loaded. Name of “.jpg” file
- MP4 video file name - name of “.mp4” file
- WEBM video file name - name of “.webm” file
- OGV video file name - name of “.ogv” file
- Show progressbar - display video loading progress (yes / no)
- Parallax effect - defines parallax coefficient ( none / low / normal / hight / fixed )
- Invert Parallax - inverts offset direction
Shop Beginners Kit
Important! Shop Beginners Kit works only with the Cherry Framework version 2.0 and higher.
If your version is earlier than 2.0, you need to update Cherry Framework.
If your version is earlier than 2.0, you need to update Cherry Framework.
The Shop Beginners Kit offer can be bought as a bundle with any WordPress theme or separately.
First of all, you need to install and activate either the WooCommerce or Jigoshop plugin and it will be ready to work with your store.
You may download the plugins here:
Jigoshop Plugin: http://wordpress.org/plugins/jigoshop/
WooCommerce Plugin: http://wordpress.org/plugins/woocommerce/
Please note! For normal operation you need only one plugin.
Plugin Installation
- In your WordPress admin panel, go to the menu Plugins -> Add New.
- Click Upload.
- Click Browse.
- Select one of the plugin files in this directory and click OK.
- Click Install Now.
- When the plugin is installed, click Activate.
If you bought this offer together with the WordPress theme, you need to perform several steps to make sure things work right.
Also, you can install widgets and demo products for your store.
You need to perform the following steps:
- Installation of widgets:
- In the menu, find Cherry Options -> Import
- Select jigoshop_widgets.json or woocommerce_widgets.json depending on the plugin you’ve chosen. After that, press the button Show Widget Settings (you can skip this step and set up all the necessary widgets manually using the menu option Appearance -> Widgets).
- Select the widgets you want to install and then press the Import Settings button.
- Wait until the installation finishes.
- Setting up demo products.
- Select the shop_sample_data.xml file and press the Upload file and Import buttons (you can skip this step and do it later).
- In the field Import Author, select your user and press the Import Data button.
- After setting up demo products, press the Finish button. Now your store is ready for further work.
If you decided to add store functionality to the template you previously bought, you need to get additional files that enable compatibility of the Cherry Framework with WooCommerce and Jigoshop plugins.
First of all, you need to acquire the "Shop Beginners Kit" offer, then you need to go through a few more simple steps:
- Install and activate WooCommerce or Jigoshop plugins (you need only one of them).
- From the folder theme####, copy two files (shop.less and shop.php) into the root folder with your child theme.
Also, you can install widgets and demo products for your store. Please check the instructions above.