






PathSoft - #1 Le multi-usage le plus rapide | Modèle de site Web HTML de commerce électronique par KovalWeb

Constructions Cali | Modèle de site Web HTML5 pour la boutique de construction et d'outils par Slidesigmathemes




SLE - Modèle HTML5 polyvalent minimaliste propre par KovalWeb

Modèle HTML5 Lawboss Law And Lawyer par DreamIT

Vivid - Modèle de site Web HTML pour le hub de divertissement en streaming d'anime et de films par uiparadox

Gardenia | Modèle de site Web HTML5 de jardinage et de plantation par Slidesigmathemes












Modèle Crypto Crypto-monnaie ICO & Bitcoin HTML5 par DreamIT

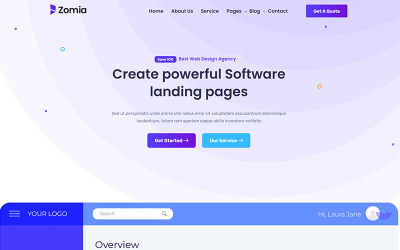
Modèle HTML5 du logiciel Zomia ERP par DreamIT

Modèle HTML5 de crypto-monnaie Cryptobit Trading par DreamIT

NftPro NFT Marketplace Top Modèle HTML5 par DreamIT

Modèle HTML5 de marketing numérique Zomia par DreamIT



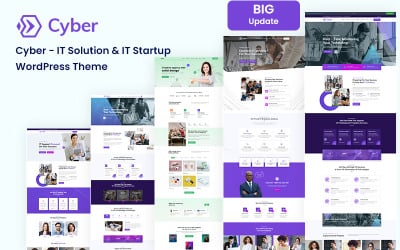
Modèle HTML5 polyvalent Ailata Big par DreamIT



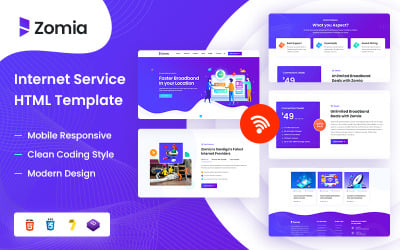
Zomia - Modèle HTML5 FAI et service Internet par DreamIT
Les meilleurs modèles HTML Ajax pour la promotion de votre entreprise
La vitesse de chargement et de mise à jour d'une page Web est l'un des facteurs les plus importants de l'expérience utilisateur. Dans le monde trépidant d'aujourd'hui, les gens n'aiment pas attendre. Si l'interaction avec les éléments de votre site prend beaucoup de temps, l'internaute peut se diriger vers vos concurrents. Les experts SEO recommandent d'optimiser immédiatement la ressource, et la technologie Ajax devient l'une des solutions.
Avec ces modèles HTML Ajax attrayants, vous pouvez créer un site Web véritablement orienté client. Désormais, l'utilisateur n'a plus besoin d'attendre que la page entière se rafraîchisse lorsqu'il apporte des modifications, de sorte que l'expérience utilisateur sera parfaite.
Fonctionnalités des modèles HTML Ajax
Ces produits contiennent de nombreuses fonctionnalités utiles qui facilitent la création et la gestion d'une ressource. Ces options rendent le site plus pratique pour le propriétaire et les visiteurs. Ainsi, en achetant l'un des thèmes, vous obtiendrez ce qui suit :
- optimisation multi-navigateurs : votre site fonctionne parfaitement dans n'importe quelle version des navigateurs populaires ;
- code propre avec tous les commentaires nécessaires : il est facile de modifier et de travailler avec un tel code ;
- design réactif : tous les éléments s'adaptent à la taille de l'écran, et la page change immédiatement pour assurer une fonctionnalité complète ;
- technologie bootstrap : travaillez avec des blocs entiers au lieu de lignes de code individuelles ;
- conception réfléchie de chaque élément.
Qui peut utiliser le modèle HTML Ajax
Toute entreprise bénéficiera de l'utilisation de la technologie Ajax. Par conséquent, ces produits conviennent aux éléments suivants :
- magasins en ligne;
- entreprises privées;
- plateformes de financement participatif ;
- ressources de divertissement et d'actualités ;
- organisations sportives;
- Entreprises informatiques, etc.
Quant à l'expérience, les articles de ce catalogue peuvent être utilisés aussi bien par les professionnels que par les débutants. Il vous faudra des connaissances en mise en page ou l'envie de maîtriser la langue, ainsi qu'un peu de patience.
Comment utiliser efficacement les modèles HTML Ajax
La technologie Ajax rend l'interaction avec les formes et les autres éléments rapide et agréable. Mais vous devez optimiser le contenu pour offrir une expérience utilisateur de haut niveau. Voici quelques conseils.
- Ajustez la taille des images. Elles doivent être de haute qualité, mais les grandes images ralentissent le chargement de la page.
- N'abusez pas de l'animation et des effets. Le désir de rendre le site plus beau peut réduire la fonctionnalité. Supprimez les effets inutiles s'ils interfèrent avec le chargement rapide du site.
- Soyez conscient des autres composants de l'expérience utilisateur. Prenez soin d'une navigation pratique et informative et d'un menu bien structuré.
- N'ajoutez que les éléments nécessaires qui ne ralentissent pas la page ou ne la rendent pas trop occupée. Par exemple, si vous faites des affaires exclusivement en ligne, vous ne pouvez pas ajouter un bloc avec une carte.
- Placez du contenu intéressant sur votre site. Un chargement rapide et une bonne fonctionnalité ne vous aideront pas à retenir les visiteurs si les informations présentées sont fastidieuses ou inexactes.
Ces conseils vous aideront à maximiser le riche potentiel des articles et à rendre votre site plus performant.
Comment modifier des modèles HTML Ajax : vidéo
FAQ sur les modèles HTML Ajax
Qu'est-ce qu'un modèle HTML Ajax ?
Un modèle HTML léger est un modèle de base pour la création d'un site Web basé sur HTML. Il comprend le balisage et la structure de base de ce langage et quelques styles de base pour vous aider à démarrer.
Comment puis-je optimiser un modèle HTML Ajax pour le référencement ?
Pour optimiser la conception achetée pour le référencement, assurez-vous qu'elle inclut des mots-clés pertinents, des balises méta et un plan du site. De plus, assurez-vous que le code est optimisé pour la vitesse de la page et que la page est compatible avec les robots des moteurs de recherche.
Comment puis-je personnaliser les modèles HTML Ajax selon mes spécifications ?
Pour personnaliser le thème, vous devrez mettre à jour le code pour mieux répondre à vos besoins. Cela peut inclure la modification des couleurs, des polices et des mises en page pour correspondre à l'apparence souhaitée. De plus, assurez-vous que le code est optimisé pour le référencement et l'accessibilité.
Comment démarrer avec les modèles HTML Ajax ?
Pour commencer à éditer du code HTML, vous devez avoir une compréhension de base de la syntaxe. Une fois que vous avez compris les bases, vous pouvez commencer à personnaliser l'article que vous avez acheté en fonction de vos besoins.
