Shopify. 如何查找和编辑任何文本
2015年11月5日
本教程将展示如何 查找和编辑Shopify中的任何文本.
-
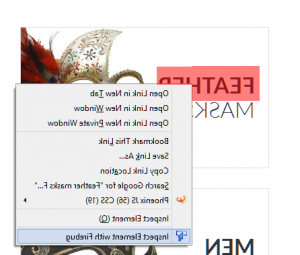
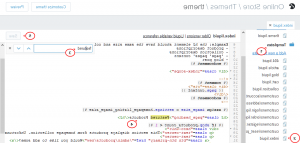
为了找到文本, 使用Firebug检查元素 或者默认值 browser 检查功能(按) F12):
In the tab 打开它,你会看到分配给它的类,这将给你提示它的设置位置:
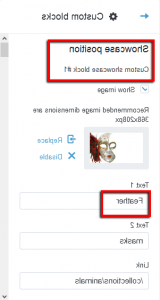
例如,在我们的示例中,它提示它设置在可以编辑的展示柜1中 Online Store > Themes > Customize theme > Custom blocks > Showcase position > Custom showcase block #1:
-
上面的文字 产品/集合 页面将在相应的产品/系列中进行编辑 Products > Products or Products > Collections tab 的管理面板.
-
To 编辑默认文本 like 特色产品,分类, Collections, etc.,你应执行以下步骤:
-
导出主题文件 Online Store > Themes > … > Download theme file. 它将自动通过电子邮件发送到您的Shopify登录邮箱:
-
将主题下载到计算机后,解压缩其 archive,并查找所需的代码:
-
您将看到与 keyword用任何密码一个一个地打开它们 editor 找到需要的那个. Disregard .css.液态文件仅作为样式设置在那里.
-
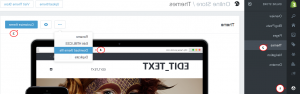
找到正确的位置后,您可以从管理目录中编辑文件 Themes > Customize theme > Edit HTML/CSS.
例如,要编辑特色产品,我们应该打开 Themes > Customize theme > Edit HTML/CSS > Templates > index.liquid. 确保保存更改:
-
请随时查看下面的详细视频教程: