












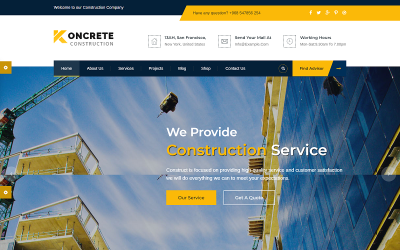
Constructo - HTML-шаблон Construction Building від AHMED_ALI_TARIQ


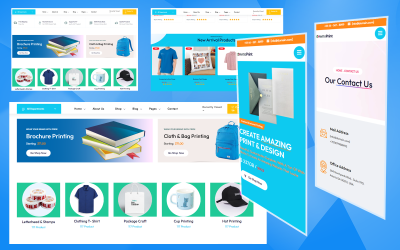
NettaPrint – друк адаптивного шаблону веб-сайту Bootstrap від NettaThemes

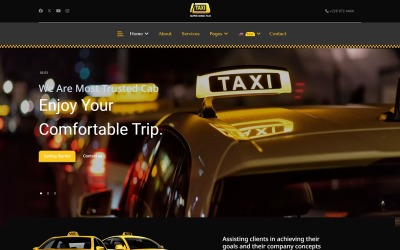
Таксі та служба таксі Joomla Шаблон Joomla 5 від joomlove

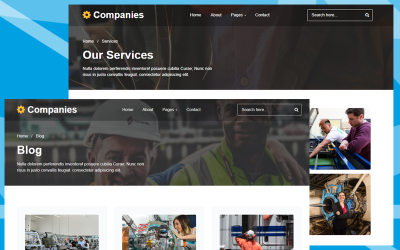
Шаблон HTML для Brixal Building Construction від AHMED_ALI_TARIQ

Cleanmac - Клінінгова компанія та клінінгові послуги Тема Wordpress від Technowebstore

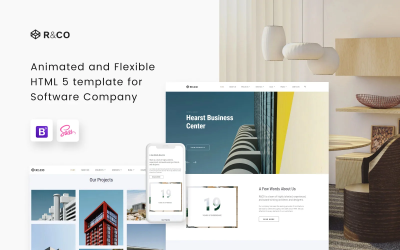
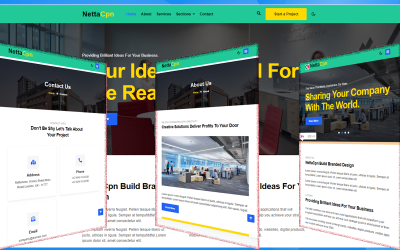
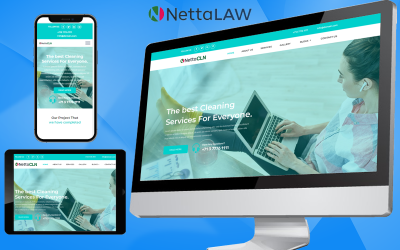
NettaCPN - Сервісна компанія - Інформаційна компанія - Шаблон веб-сайту - Bootstrap Responsive від NettaThemes

Побудуйте будівельний HTML - від AHMED_ALI_TARIQ







Urbasy - Тема WordPress для будівельної компанії від RockThemes

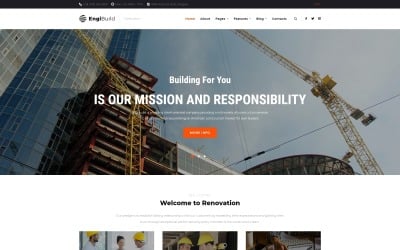
EngiBuild - Тема WordPress для будівництва від RockThemes


Шаблон HTML-адаптивного веб-сайту будівельної компанії від RockThemes

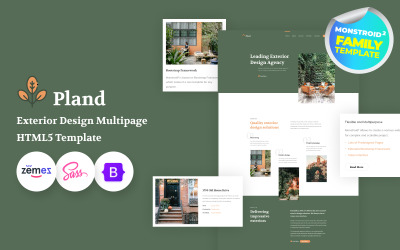
Konstruction – будівельна та архітектурна компанія та комплект шаблонів Elementor для будівельних послуг від EleKitStudio

Тема WordPress Drondo від WT




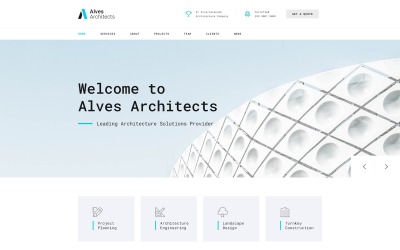
Arch's - Архітектура, будівництво, тема WordPress від Code4rest
Найкраща колекція найкращих шаблонів веб-сайтів для ваших проектів
Шукаєте оптимальне рішення для початку будівельної кар’єри? Спробуйте веб-сайт для розробки. Макет будівельної компанії надає все необхідне для створення успішної сторінки.
Сьогодні бізнес покладається на своє представництво. Без об’єктивного підходу неможливо отримати привабливу презентацію. Для когось найняти експерта вважається єдиним рішенням для роботи. Є й інші способи створення вражаючого, чудового району. Добре розроблені шаблони веб-сайтів гарантують просте та ефективне просування. На основі фреймворка Bootstrap 4 вони надають широкий спектр можливостей. Якщо ви всі шукаєте такий простий у використанні будівельний або архітектурний бізнес, зверніть увагу на наші нові варіанти шаблонів проекту веб-сайту, розроблені для цієї сфери.
Проект макета веб-сайту надає багато переваг. Наприклад, насолоджуйтеся великим простором для різноманітного вмісту. Дизайн детальний і його можна легко налаштувати. Він містить набір чудових додаткових функцій. Вони розроблені для того, щоб зробити ресурс стабільним, впізнаваним. Шаблон проекту веб-сайту багатосторінковий. Він містить десятки попередньо розроблених сторінок, які відповідають різним цілям. Не соромтеся описувати історію компанії за допомогою інструментів. Ви можете вести блог про останні проекти.
Щоб прийняти інтегровані робочі форми, клієнти можуть зв’язатися та поділитися детальними даними. Він включає в себе набір готових елементів інтерфейсу, які додаються на будь-яку сторінку. Рекомендується прочитати документацію, щоб знати, що відбувається, шукати подробиці про пропоновані пропозиції. Тут описано, як встановити та керувати. Він відповідає на поширені запитання про проблеми, які можуть бути спричинені. Але якщо вам потрібна надійна допомога, професійна команда підтримки з радістю додасть свої знання.
Особливості та характеристики проектних шаблонів
Подивіться на супербагатофункціональні переваги наших макетів веб-сайтів:
- Чуйний. Це відносно новий напрямок в дизайні ресурсів, один з головних факторів якості сайту. Він пропонує чудовий досвід роботи на кількох пристроях, підключених до Інтернету.
- Мова гіпертекстової розмітки плюс JS. Без основної мови мережі веб-сайт все одно буде функціональним, але обмежено. JavaScript - це те, що анімує код; це те, що втілює ваш проект в життя.
- PSD. Інструмент нарізки зображень, що дозволяє розділити зображення на багато частин, щоб скопіювати окремі частини.
- Технологія Ajax в основному використовується для виконання асинхронних запитів до сервера, які не дозволяють користувачам взаємодіяти зі сторінкою.
- Retina-Ready. Означає готовність платформи до належного відображення на високоякісних екранах з великою щільністю пікселів.
- Підтримка та документація. Ви шукаєте дані про все? Документація – це готовий вихід для консультації. У ньому пояснюється, як встановити ці випадки та керувати ними. Якщо вам потрібна додаткова допомога, зверніться до нашої служби підтримки. Наша кваліфікована, дружня, досвідчена команда буде рада супроводжувати вас у вирішенні будь-якого питання.
- Bootstrap. Це найпопулярніший фреймворк для адаптивного макета, який готовий і швидко підключається до сюжетів, ефективно роблячи його «мобільним» — щоб він правильно відображався на телефонах, планшетах, комп’ютерах, ноутбуках. Крім того, він включає стилі оформлення багатьох елементів сучасних сайтів: кнопки, фігури, спливаючі вікна, панелі навігації.
- Новий будівельник. Він з'явився на ринку не так давно, але зарекомендував себе як серйозний гравець. Як ви розумієте, це потужний конструктор з пакетом функцій, які дозволяють користувачам швидко створити сторінку та зробити її доступною через Інтернет. У той же час, початківцям стане в нагоді конструктор Novi, дозволяючи візуально редагувати базу даних, а професійним розробникам працювати з кодом через вбудований редактор. Користувач отримує доступ до різноманітних елементів, плагінів, функцій, зручного візуального редактора HTML. Все це дає свободу перебувати в комерційному розвитку.
- JQuery. Це фреймворк на основі JavaScript, розроблений для легкої абстракції, оптимізований для зручності використання, стабільності та міжбраузерної сумісності. Він робить все, що ви робите, з його перевагою, але вимагає менше зусиль.
Кому потрібно створити проект веб-сайту
Компанії, що пропонують будівельні, інженерні, проектні послуги, будуть приємно здивовані після покупки тем. Це важливо і потрібно спланувати до останніх деталей.
Веб-проектування дає реалістичне бачення того, що пропонує кампанія. За допомогою сторінок створюйте портфоліо, огляди та додавайте необхідні дані, щоб бути задоволеними. Крута анімація та перехід включені в набір переваг. Отримайте широкий вибір.
Дизайн дуже чистий, зрозумілий відвідувачам. Забудовники використовують креслярський сайт, щоб заохочувати свою участь у будівництві, ремонті будинків. Клієнти зможуть побачити, що він презентує, знайти контактну інформацію, щоб забронювати зустріч. Ви можете бути на 100% позитивними щодо успішної онлайн-присутності надійного практичного обладнання або інструментів для малювання архітекторів завдяки прекрасним візерункам.
Оскільки корпоративний сайт є одним з перших, з чим люди стикаються під час пошуку компанії, цей унікальний предмет допоможе залучити майбутніх клієнтів. Акуратний, дійсний код і читабельна документація допоможуть змінити служби встановлення. Перевірте цю стильну пропозицію, щоб покращити новий онлайн-проект, надати йому чистий вигляд, створити більше очікуваних гостей.
Як створити успішний веб-сайт
Тепер настав час розповісти вам про функції, які зацікавлять вашого клієнта та допоможуть вам у розробці вашого веб-сайту.
№1 – Розкривне меню
Цей елемент інтерфейсу являє собою інструмент, який відображається після натискання користувачем. Це якийсь пункт меню, який має список змін, які потрібно вказати. Поруч із його вмістом відображається стрілка.
№2 – Карти та шрифти Google
Чудове доповнення показує позицію вашої організації щодо картографії. Давайте зробимо такі речі, як установка кількох користувацьких маркерів, категоризація, пошук місць, надання вказівок, додавання видимої теми для інтерактивної карти, щоб краще відповідати проекту. Шрифти, у свою чергу, дуже насичені зображеннями; давайте зробимо текст цікавим. Тож, якщо тут є шанувальники Google, будьте раді цьому.
№3 - Фонове відео
Додайте різні відео за допомогою цієї переваги, щоб змінити застарілий вміст.
№ 4 - Ефект паралакса
Це поняття використовується в багатьох галузях, зокрема в астрономії та фотографії. Він змінює видиме положення розглянутого об’єкта відносно далекого фону при зміні кута огляду. Прикладом є те, як людина, яка подорожує поїздом або автомобілем, дивиться на пейзаж з вікна. Якщо подивитися на будь-яку позицію одночасно, то виявиться, що весь видимий простір обертається навколо цього.
№ 5 - Галерея
Ця функція зручна для простих фотографій, але достатньо потужна для вимогливих фотографів, художників і професіоналів у сфері обробки зображень. Додайте альбом будь-де на сторінці, щоб розфарбувати нудний текст. Скористайтеся можливістю групового завантаження зображень, імпортування метаданих, додавання/видалення/переупорядкування/сортування, редагування мініатюр, групування галерей.
Поширені запитання про створення шаблонів веб-сайтів
Чи є складання шаблонів веб-сайтів зручними для SEO?
Звичайно. Це спосіб розробки сайтів, які ідентифікують Google або інші браузери, аналізують сторінки за ключовими словами та показують їх людям, які ввели подібні запити. Чим краща стратегія, чим більше команда віддана процесу, тим більша ймовірність, що вона потрапить у перше місце в пошукових системах.
Чи можу я безкоштовно отримати шаблони веб-сайтів?
Отримайте вибраний актив, купивши підписку. Придбання довічного доступу є прибутковим; не буде необхідності купувати необхідні речі окремо. Візьміть це до уваги.
Чи є робоча контактна форма для шаблонів веб-сайтів?
Звичайно, жоден сайт не повинен бути без нього. Якщо ви зацікавлені або хочете поставити питання, заповніть форму контакту, обов’язково зв’яжіться з працівником компанії якнайшвидше.
Чи оптимізовано складання шаблонів веб-сайтів для швидкості?
Швидка робота без збоїв — запорука успіху, тому що нікому не подобається, коли відвідуєш сайт. Професіонали регулярно потіють над удосконаленням для зручності використання.

