WordPress. 如何改变谷歌地图的位置
2014年4月23日
本教程将向您展示如何在WordPress中更改谷歌地图位置.
1. 打开WordPress管理面板. 导航到 Pages->All Pages. 选择您的联系人页面(通常称为“联系人”或“og体育”).
2. 谷歌地图代码(shortcode)是这样的:
(地图src = " http://maps.google.com/maps?f=q&源= s_q&hl=en&geocode=&q =布鲁克林+纽约,美国&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&布鲁克林hnear = +国王,+ +纽约&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&Output =embed" width="100%" height="300"]
3. 这是你需要修改或替换为新代码的代码(映射嵌入链接):
http://maps.google.com/maps?f=q&源= s_q&hl=en&geocode=&q =布鲁克林+纽约,美国&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&布鲁克林hnear = +国王,+ +纽约&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&输出=嵌入
4. 一旦你找到了谷歌地图代码,转到: http://www.google.com/maps/.
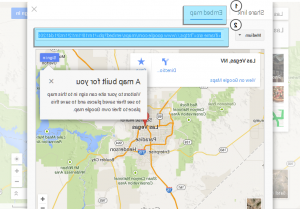
5. 在搜索栏中输入您的实际地址.
6. 使用鼠标和地图控件选择所需的位置和缩放级别.
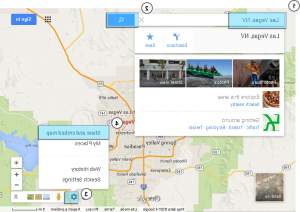
7. 点击页面右下角的设置图标. Use the “分享和嵌入地图” 列表中的菜单.
8. Open the “嵌入地图” tab. 复制新生成的Google地图代码. 它看起来像这样:
9. 这是您需要使用的代码(值) src 属性):
http://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d103109.49414262839!2d-115.13620452787217!3d36.1380326297257!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1 s0x80beb782a4f57dd1 % 3 a0x3accd5e6d5b379a3!维加斯2 sla + % 2 c + NV!5e0!3m2!1sen!2sus!4v1398219127035
10. 用新生成的代码替换原始代码.
11. 你的新地图 shortcode 看起来像这样:
(地图src = " http://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d103109.49414262839!2d-115.13620452787217!3d36.1380326297257!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1 s0x80beb782a4f57dd1 % 3 a0x3accd5e6d5b379a3!维加斯2 sla + % 2 c + NV!5e0!3m2!1sen!2sus![4v1398219127035" width="100%" height="300"]
请随时查看下面的详细视频教程:
你可能正在寻找 website 建筑选项,查看 十大商业wordpress主题.














.jpg)